ユーキャンの『デジタルイラスト講座』2日目!
今回は、
Clip Studioの操作画面
について。
基本的な機能について知ろうという感じですが、正直なところ、
「使いながらでないと覚えられないかなぁ……」
という印象です。
機能を頭で覚えても、その活用方法がわからなくては、記憶は定着しませんからね。
なので、今回はとりあえず、Clip Studioの操作画面で特に重要な機能を押さえておく、という感じですね。
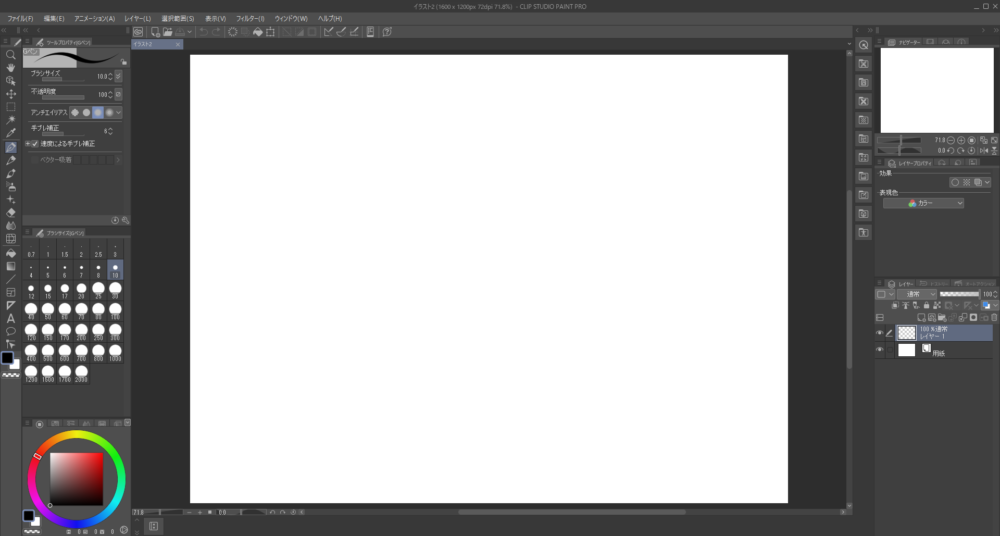
Clip Studioの操作画面にはどんなパーツがある?
Clip Studioの操作画面は、色んなパーツがひしめき合っています。

ぱっと見では、
何が何だかわからない
というのが正直なところです 笑
教科書によれば、
- メニューバー
- コマンドバー
- ツールパレット
- サブツールパレット
- カラーサークルパレット etc…
云々と、各部の名称と簡単な操作方法を解説していますが、まぁ覚えきれませんよね 笑
こういうのは、とりあえず重要な機能さえわかっていればいいかな?
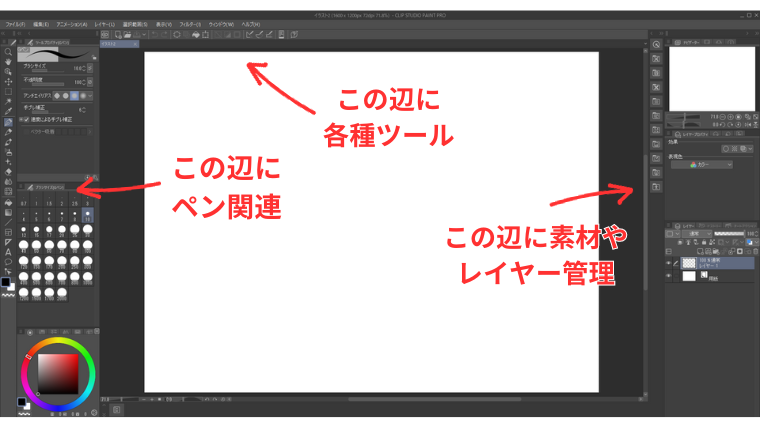
教科書を読んだり実際にちょっといじってみたりした感じ、重要なのは
- 左側にペンとか鉛筆、その太さや配色など「描く」ための機能
- 上側に保存や取り消し、または拡大や定規などの機能(WordやExcelに似てる!)
- 右側にその他の素材集やレイヤーの管理などの機能
だいたいこんな感じでざっくり押さえておけばいいかな? という印象です。

その他の細かい機能は、使いながら覚えるのがよさそうですよね。
ユーキャンのデジタルイラスト講座講座では、Clip Studioの基本の使い方を教科書1冊使って解説しています。
なので、今は使い道がさっぱりわからない機能でも、2ヶ月後には使いこなせるようになっている……はずです。
実際にClip Studioを使いながら
1つ1つの機能と活用方法を体で覚えたいですね!
Clip Studioの操作画面をいろいろいじってみる
操作画面の見方がだいたいわかったところで、今回も少しだけClip Studioをいじってみました。
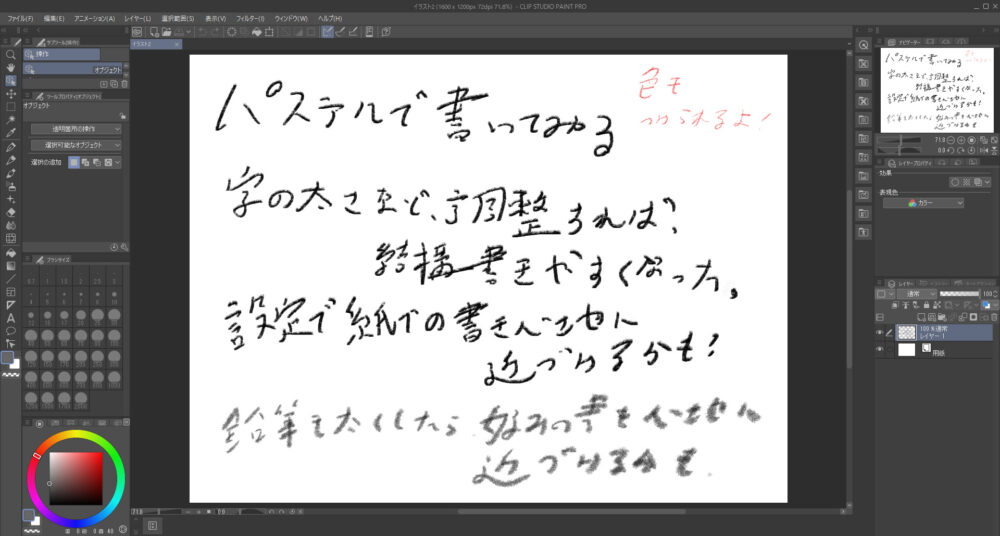
とりあえず、文字。

太さとか色とか変えられるようになりました。
個人的には、パステルを太くするとしっかり文字が書かける感じがして、自分の好みの書き心地に近づいた気がします。
ただ、文字を書くのと絵を描くのでは、全然違うでしょうから、文字の書き心地を試してもあんまし意味ないかな?
でもまぁ、いろいろいじって試してみるのは楽しいですね。
次は、簡単なイラストを描いてみようかな?
あといじって面白かったのは
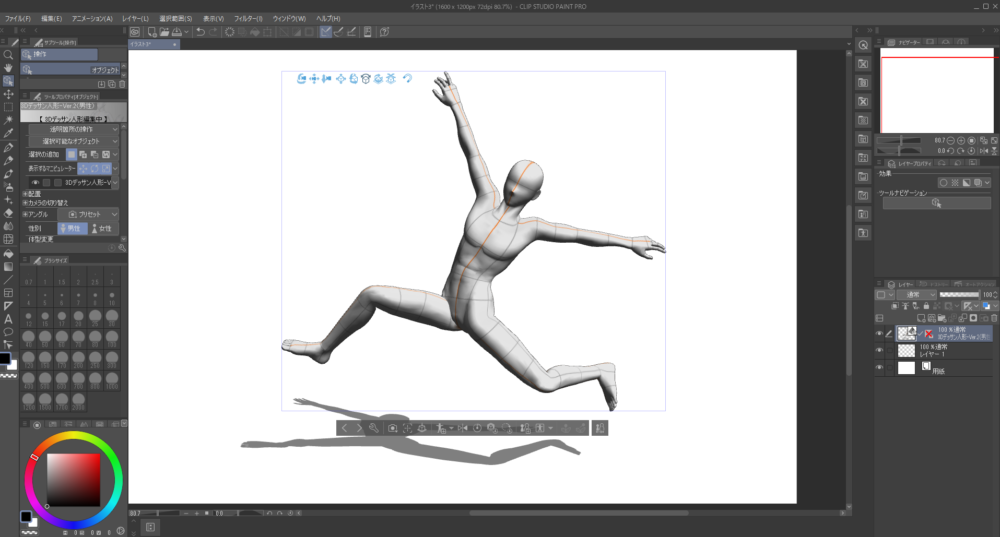
3Dデッサン人形
ですね。

腕や頭などの大きなパーツを動かすだけでなく、関節もぐるぐる回るし指もピンと伸ばせるし、とにかく自由度の高いポーズが作れて面白い!
まだ全然使い方わかってないけど、色んなポーズ決めさせて、それを参考にして人物を描くのに活用するのかな?
もしくは、ポーズ決めて輪郭なぞるとか?
よくわからないけど、色んなポーズ決めさせて遊んでいました 笑
とりあえず今回はこのくらい! 次回は基本的な操作方法を学んでいきます。