ユーキャンの『デジタルイラスト講座』3日目!
とりあえず3日は続けられて安心です 笑
別に休みの日があったり、ブログを更新しない日があっても、継続さえしていればいいんですけどね。
それでも、今のところこうやって毎日勉強して、ブログもアップし続けているのは良い傾向です!
今後も無理することなく、自分のペースで学んで行きたいですね。
さて、3日目の今日は
Clip Studioを実際に操作しよう!
ということで、基本的な操作方法を学びました。
初めてイラストも描いてみました!
この記事では、今回学んだClip Studioの基本的な操作方法について、簡単にご紹介します!
ペンタブの操作方法
まずはペンタブの基本的な操作方法。
これまですでに何となくで使ってきたけど、あらためてどんな操作ができるか学んだところ、
- クリック:タブレットをペンで1回軽くたたく
- ダブルクリック:タブレットをペンで2回軽くたたく
- ポインタ移動:ペンを浮かせた状態で移動させる
- ドラッグ:ペンをタブレットに押したまま移動させる
マウスとほとんど同じ操作ができるみたいですね。
試しにブラウザをペンタブで操作してみると、クリックやカーソル移動はもちろん、ドラッグでスクロールもちゃんとできました。
まぁ、ペンタブでブラウザ操作はしませんけどね 笑
また、ペンタブの設置場所も結構重要なようで、
PCモニタの真正面
に設置するのが良いようです。
まぁ、「普通に使っていればそうなるかな?」という感じなので、特に意識する必要はないでしょう。
ペンタブの基本的な操作方法については、これくらいです。
タブレットやペンについているボタンについては、
今回は特に解説なしでした。
今後必要になってから、もしくは自分で調べて使うのかな?
Clip Studioで新規キャンバス作成|おすすめ設定は?
これもすでにやっていますが、Clip Studioで新規キャンバスを作成する方法も学びました。
やり方としては、
- 左上の「ファイル」メニューで「新規」をクリック
- 新規キャンバスを必要に応じて設定する
たったこれだけ。簡単ですね。
これまでは、特に何も考えずにデフォルトのまま新規キャンバスを作っていたけど、おすすめの設定は
- 幅:1800
- 高さ:2500
- 単位:px
- 作品の用途:イラスト
がいいらしい。
「作品の用途」というのは、Clip Studioでは、
- イラスト用
- Webコミック(縦長のマンガ)用
- コミック用
- アニメーション用
といった具合に、用途に応じて適切なキャンバスの形式を設定できるのです。
私の場合は、さしあたりイラストを描きたいので、作品の用途は「イラスト」で設定するのがよいでしょう。
その他の設定については、何でこうするのがおすすめなのかは、ちょっとわからない。質問してみようかしら?
ちなみに、上の設定は、ネットでイラストを投稿する際のおすすめ設定。
印刷用では塗り足しを含めるのでちょっと大きめに作るのが良いとのことです。
ファイルの保存方法
ファイルの保存方法についても簡単に学びました。
基本は
「ファイル」メニューから「保存」を選択
していればいいのですが、ウェブに公開したり印刷所に入稿するときは、別形式で保存する必要があります。
Clip Studioでは、たとえば
- JPEG
- PNG
- TIFF
- Photoshop etc…
といった形式に対応しています。
これらの形式で保存するには
「ファイル」メニューから「画像を統合して書き出し」を選択
して、必要な形式を選べばOK!
この辺はCanvaとかでもやってるので
特に問題ありませんでした
レイヤー機能を使ってイラストを描いてみた!
最後に、レイヤー機能の使い方も今回勉強しました。
一応Canvaとかいじっているので、レイヤーというものが何かはわかっているのですが、どう活用すればいいのかはイマイチ……といったところ。
今回は
- 新規ラスターレイヤーの作り方
- レイヤーへの描画方法
- レイヤーの複製方法
- レイヤーの消去方法
などなど、基本的な操作方法だけだったので、より具体的な活用方法は今後の講座で学んでいきたいですね。
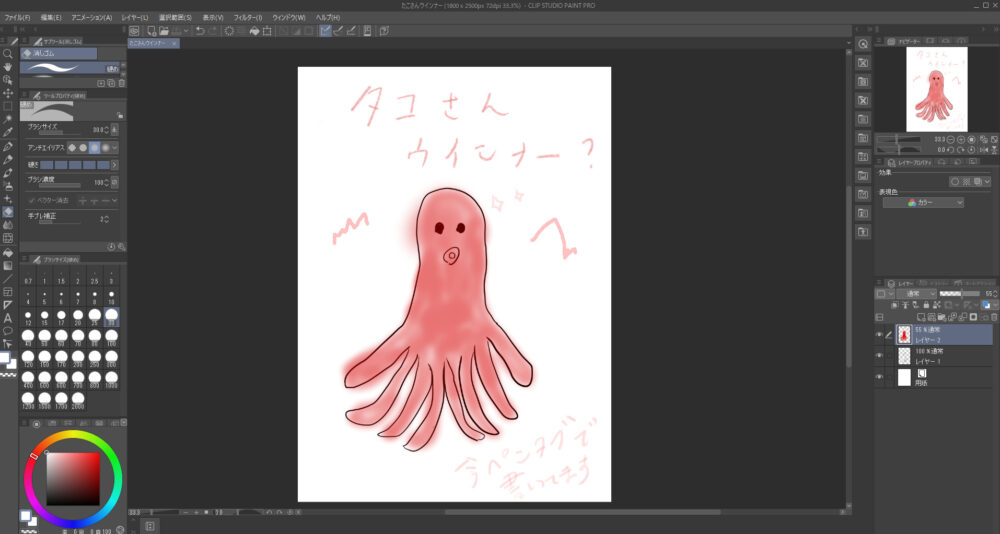
せっかくレイヤーについて学んだことだし、自分なりに活用してみようと思って、試しにイラストを描いてみました!

うーん、幼稚なイラスト 笑
でも、
ヘタでも一応描けてるじゃん!
という気もして、「頑張れば何とかなるかな?」というわずかな自信と勇気も湧いてきました。
ちなみに、何でたこさんウインナーかというと、直前にこんな動画を見ていたから▼
好きなんですよねぇ、ドカ食い動画……。
レイヤー機能を活用しようということで、このイラストではたこさんを描いたのとは別のレイヤーを使って色を塗ってみました。
レイヤーを分けて色を塗ることで、
線を消さずに色塗りの修正ができる!
のではないかと思って試してみました。
実際、消しゴムを細かく動かしたりする必要もなく、すごく作業しやすかったです。
レイヤーの活用法、こんな感じでいいのかな?
とりあえず今日はこんなところ! 次回も引き続きラクガキです!