ユーキャンの『デジタルイラスト講座』4日目!
今回は、
Clip Studioでラクガキしてみよう!
ということで、実践的な使い方を学んでいきます。
特に重要なのが、
レイヤーの使い方
で、これを使いこなせばとりあえずデジタルイラストの門をくぐれたかな? といった印象です。
今回は、ラクガキを通じてClip Studioでイラストを描く基本的なテクニックを学んで行きます!
イラストを描くのに便利なレイヤーの使い方
はじめに、今回実際にラクガキしてみて「これは大切だな」と感じたのは、
レイヤーの使い方
についてでした。
ちょっとしたラクガキを描いただけですが、それでも、
- 下書き用のレイヤー
- ペン入れ用のレイヤー
- 色を塗る用のレイヤー
と、3つものレイヤーを使いました。
レイヤーを分けることのメリットは、修正作業がとてもやりやすくなることです。
例えば、色塗り作業で修正したくなった時は、色塗りに使ったレイヤーだけを修正すれば、ペン入れで描いた線を誤って消したりといったトラブルは起こりません。
「輪郭まで消さないように……」などと、必要以上に神経を集中させる必要がなく、余裕を持って作業できます。
レイヤーはデジタルイラストの必須テクなので
しっかり覚え込んでおきたいですね!
鉛筆で下書きを描く
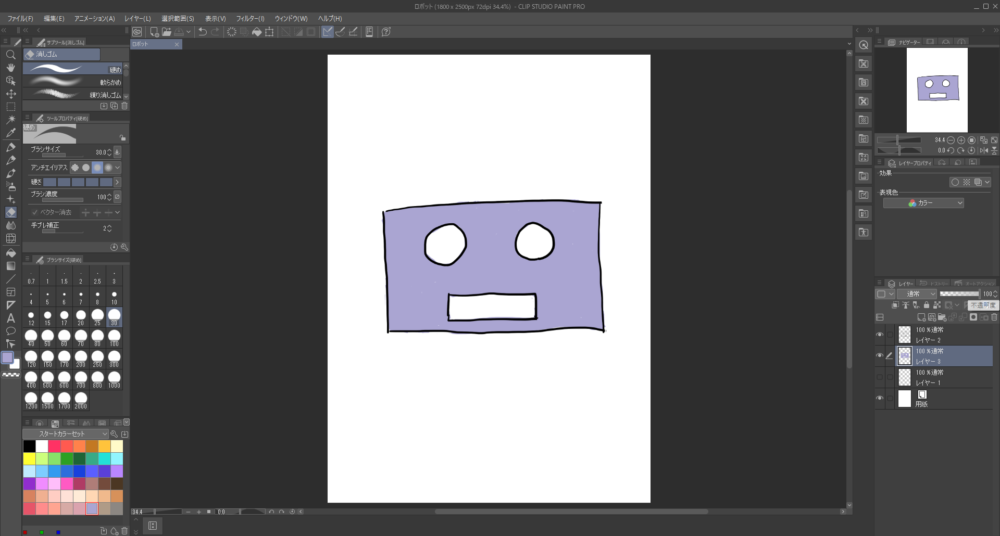
それでは、実際にレイヤーを活用してイラストを描いてみます!
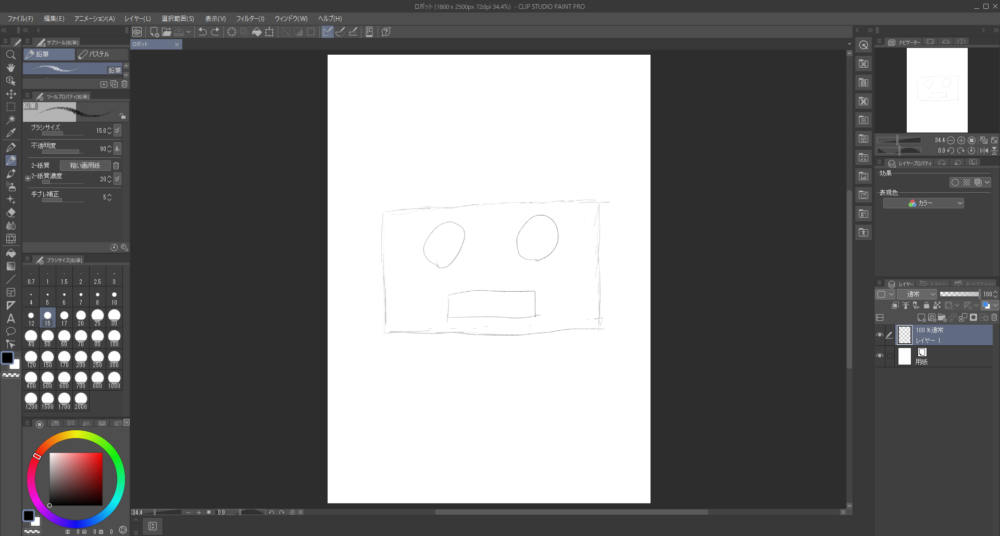
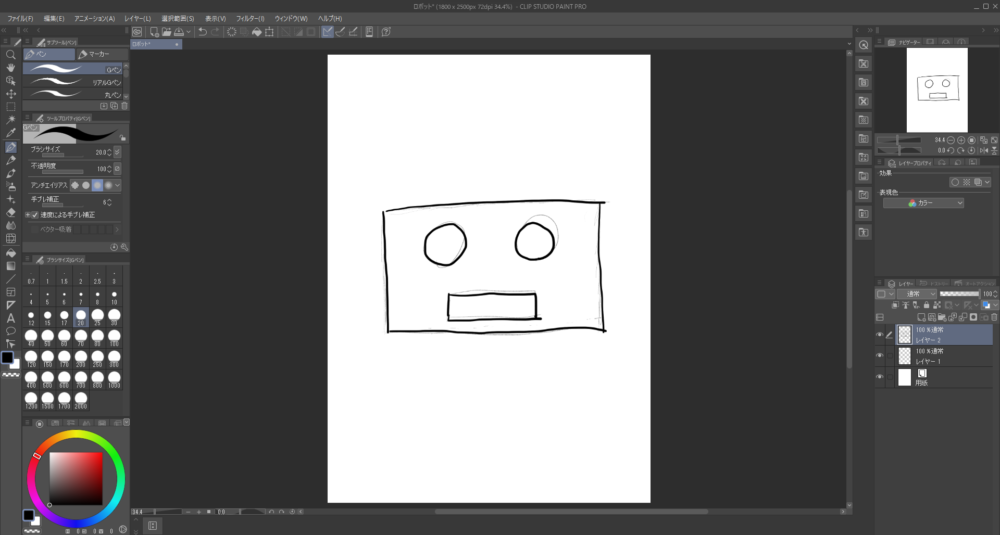
まずは、「レイヤー1」に鉛筆での下書きを描いていきます。

今回は、ロボットのイラストを描いてみました。
ちなみに、このロボットのイラストは、教科書の練習素材として載っているものです。
それにしても、下書きってなかなか難しいですね。
直線や丸を描くのが苦手なものだから、何度やってもふにゃふにゃになって……けど、下書きだからふにゃふにゃでもいいのかな? ……なんて考えていると、どれくらいきちんとやればいいのかわからなくなって、つい、投げやりになってしまいます。
また、今回はとりあえず教科書のイラストに寄せて描いてみましたが、何を意識して下書きを描けばいいのかもよくわかっていません。
下書きのコツや重要性については、
少しずつつかんでいく感じになりそうですね
Gペンでペン入れをする
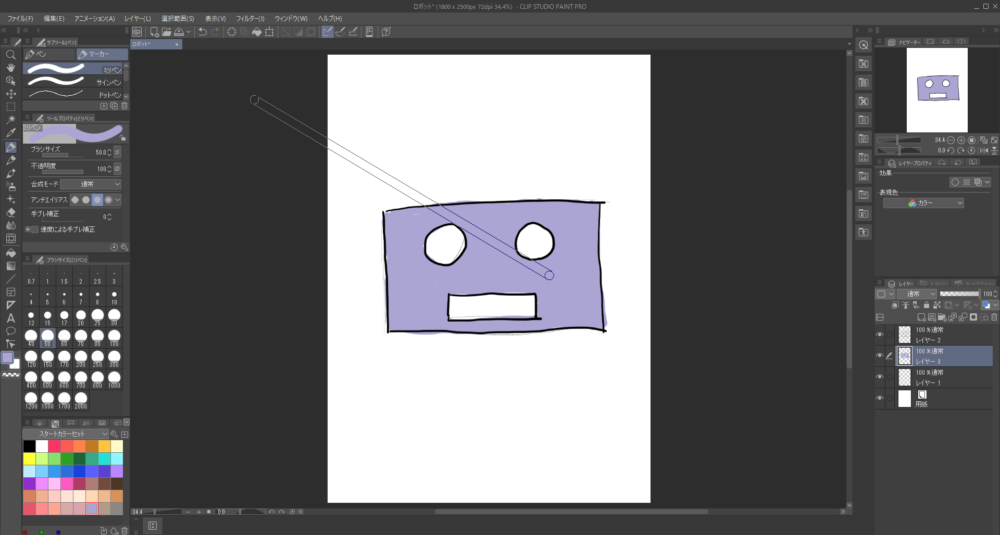
下書きを終えたら、それを目安に「Gペン」でペン入れをしていきます。
ペン入れ用の「レイヤー2」を作って作業しましょう!

このペン入れ作業、個人的にはかなり難しく感じました。
というのも、下書きのふにゃふにゃな線をどうしてもなぞりたくなって、ペン入れの線までふにゃふにゃ曲がってしまうのです。
対処法としては、
- 下書きの線をもっとピシッとさせる
- 下書きの線はあくまでも参考で、ペン入れでは完成形を意識した線を引く
といったところなのかな?
多分、上手な人の意識は、2つ目のやり方でペン入れしているのではないかな?
それか、下書きの段階ですでに上手なのだから、ペン入れでなぞっても上手になるのか……。
あるいは、初心者は完成形のイメージがしっかりしていないから、下書きもペン入れも線に自信がなくなってしまうのか……。
「下書き」と「ペン入れ」の関係について、描き手はどう意識すればいいのか、これが個人的にはとても重要なことのように感じました。
この辺の意識が変われば
ちょっと上達しそうな気がしますね!
ミリペンで色を塗る
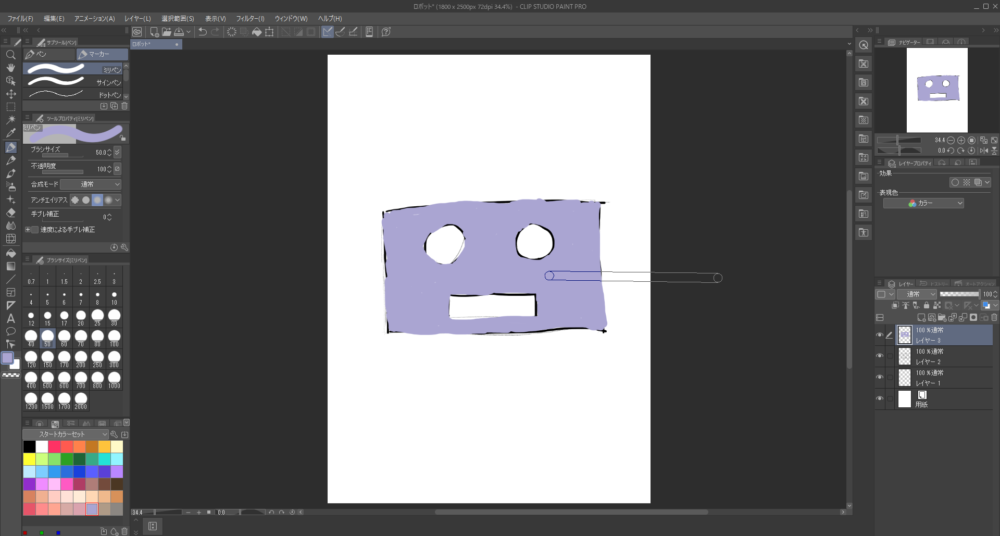
ペン入れが終わったら、「レイヤー3」を作ってから、色を塗っていきます。
色塗りには今回は「ミリペン」というペンを使いました。

色を塗る際のポイントとして、
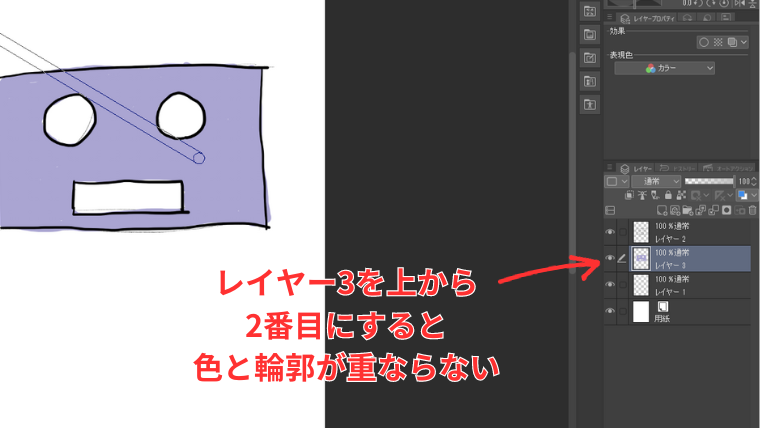
レイヤーの順番
に注意することが大切です。
というのも、レイヤー3を一番上にしてしまうと、ペン入れした輪郭線の上に色を塗ってしまい、輪郭がどこだかわからなくなってしまうんですよね。
そのため、色塗りに使うレイヤーは、ペン入れに使ったレイヤーよりも下に置くことが大切です。


レイヤーの順番を変えるには、順番を変えたいレイヤーをドラッグ&ドロップすればOKです。
で、まぁ色を塗ってみたわけですが、これも結構苦手ですねぇ……。
特に輪郭の近くなんか、きれいに塗ろうとして神経使うと、なんだか手がぷるぷる震えてくるんですよね 笑
ただ、きれいに塗れた後は気持ちがいいので
作業自体は楽しいです!
この後詳しく書きますが、デジタルイラストならちょっと色がはみ出ても簡単に修正できるため、これも色塗り作業を楽しく進められるポイントですね。
消しゴムで余計な色や線を消して完成!
最後に、「消しゴム」ではみ出した色や線を消して完成です!

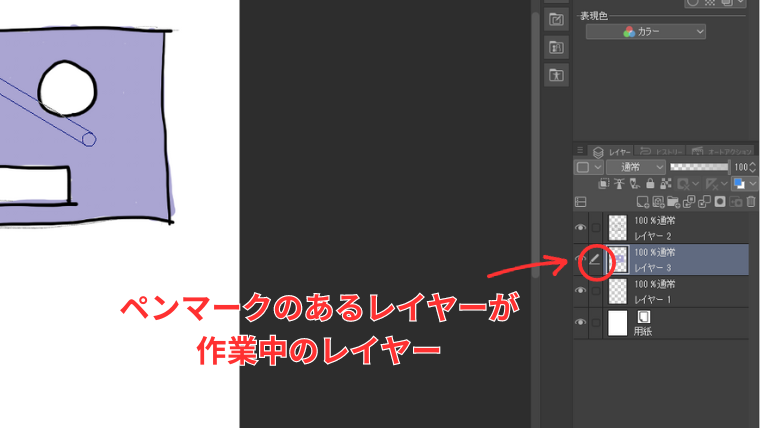
修正作業は、修正したい箇所を描いたレイヤーで行います。
色を直したいなら色塗りに使ったレイヤーを、線を直したいならペン入れ用のレイヤーを選択して作業します。

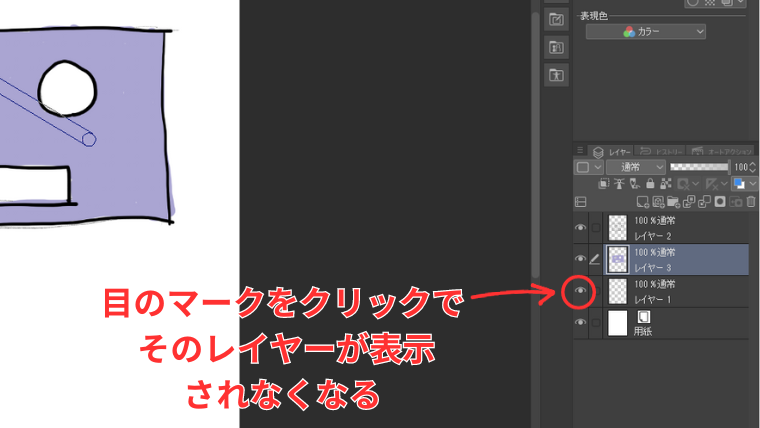
なお、下書きはもう必要ないから、この段階で表示させないようにしておきます。
表示させたくないレイヤーを選ぶには、目のマークをクリックして消せばOKです。

修正作業が簡単にできるのは、個人的にはかなりありがたいですね。
どうも自分には完璧主義の傾向があるらしくて、ちっちゃい頃やった塗り絵とかでも色がちょっとでもはみ出すと、絶望して、紙ぐしゃぐしゃにして最初からやり直したくなったものでした。
けれども、デジタルイラストであればはみ出した色も消しゴムツールで簡単に修正できます。
この気楽さは、色塗り作業に神経をすり減らさずに済んで、イラストを描く苦手意識をかなり解消してくれました。
修正作業のしやすさは、他のユーキャンのイラスト講座
(ボールペンイラストなど)と比較した際の
メリットの1つと言えそうですね
前回に引き続きイラストを描いてみて、少しずつイラストを描くということに慣れつつあるような気がしています。
ただ、気になる点は
まだ人物のイラストを描いていないこと
なんですよねぇ。。。
人物になると、たこさんウインナーとかロボットとかとは違って、表情がたいせつだし、パーツも多いし、かなりハードルが高い印象です。
ただ、ブログのキャラクターは人物をイメージしているから、最終的にはぜひとも描きたいと思っており……
次回は、どうしよう、ちょっとだけでも人物イラストに挑戦してみようかな?