ユーキャンの『デジタルイラスト講座』29日目!
今回は、
顔のパーツのバランスの取り方を学ぼう!
ということで、アタリをつけて顔を描く方法を勉強していきます!
今まで顔を描いていた時は何となくでバランスを取っていましたが、今回学習した内容でかなりバランス良く描けるようになったんじゃないかな? と思っています。
アタリをつけることで目鼻口耳のパーツをどこに配置すればいいのかわかるようになりました!
この記事では、アタリをつけることでどれくらいバランス良く顔を描けるようになるのか、実際に試してみた様子をお伝えします!
アタリをつけて顔のパーツを描いてみた!
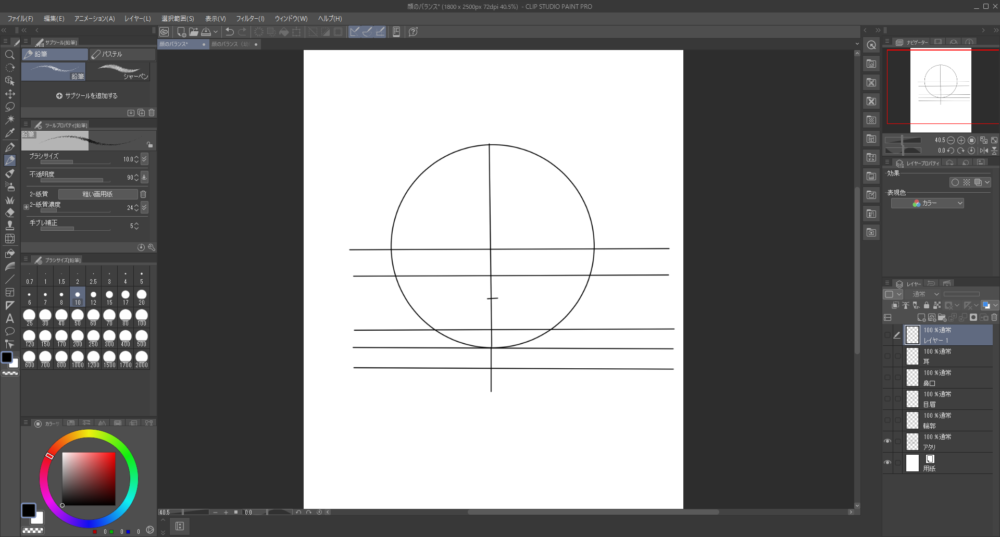
アタリの付け方はいろいろとやり方があるそうですが、教科書で紹介されていたのは円と十字を使ったものでした。
大体下の画像のようにアタリをつけていきます。

詳しいアタリの描き方については今回は紹介しないでおきます
気になる方はぜひデジタルイラスト講座を受講してみてください!
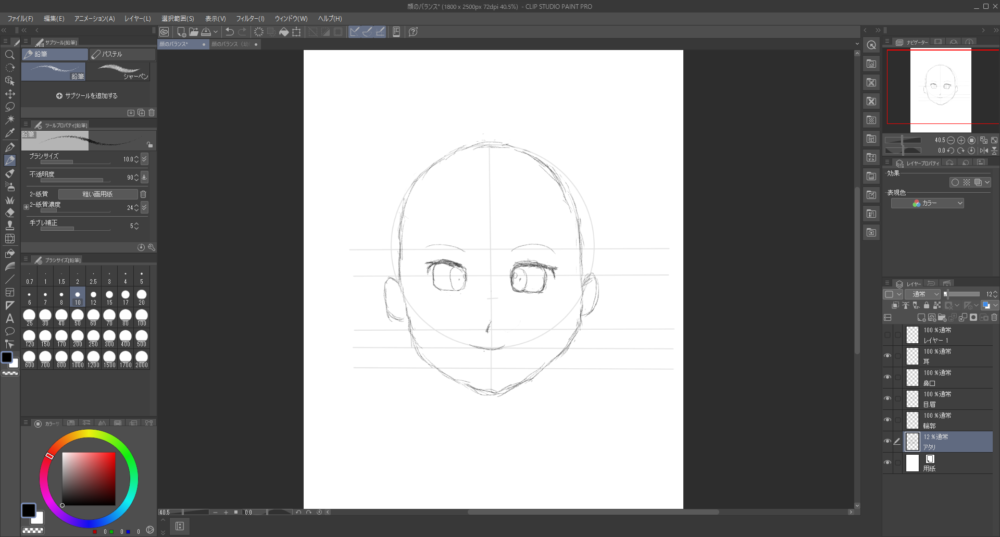
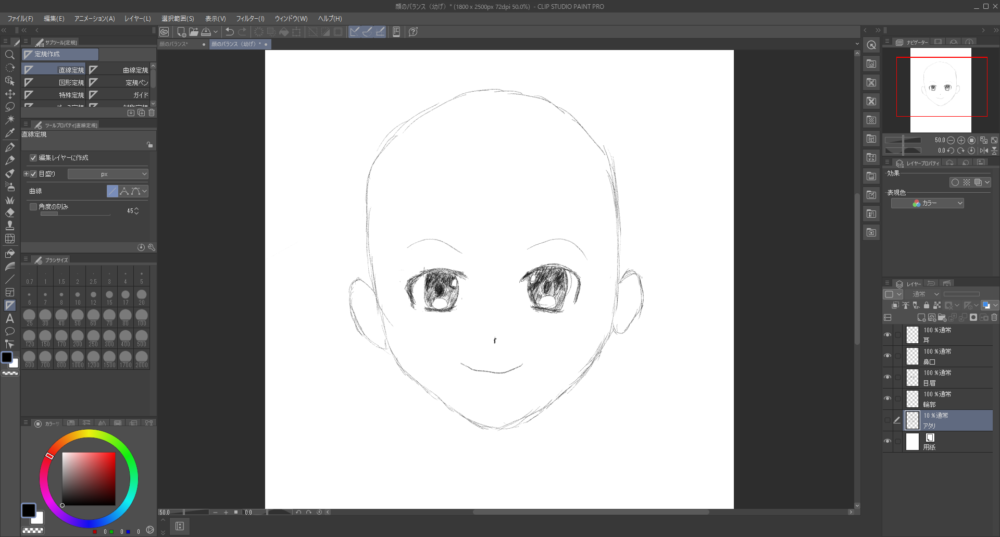
このアタリを参考に顔のパーツを下書きしていくと、下の画像のようになります。

どうでしょう、かなりバランス良く描けているのではないでしょうか?
簡単にポイントをまとめると、
- 円と十字で大体の顔の大きさのアタリをつける
- 顎の位置を確定させて輪郭を描く
- 横線を引いてアタリをつけ、それに沿って目鼻口耳のパーツを描く
こんな案配です。
教科書ではどのくらいの位置にアタリの線を引くべきかより詳しく解説されていました!
さて、今回アタリをつけながらイラストを描くに際して、次のことに注意してみました。
- 図形ツールを使って綺麗な円や直線を描いた
- アタリをつけたら各パーツの大きさを鉛筆でメモした
- アタリの線はレイヤーパレットで半透明にしておいた
- 細部を描くのは後回しにした
この辺について少し詳しくご紹介したいと思います。
アタリは図形ツールを使って描くのがおすすめ!
教科書で紹介されていたアタリの付け方は、円と直線を使ったやり方でした。
なので、正確な位置に線を引くため、今回は図形ツールを使って描いてみました。
使ったツールは
- 楕円
- 直線
の2つ。
楕円はShiftボタンを押しながら作って正円を描くようにしました!
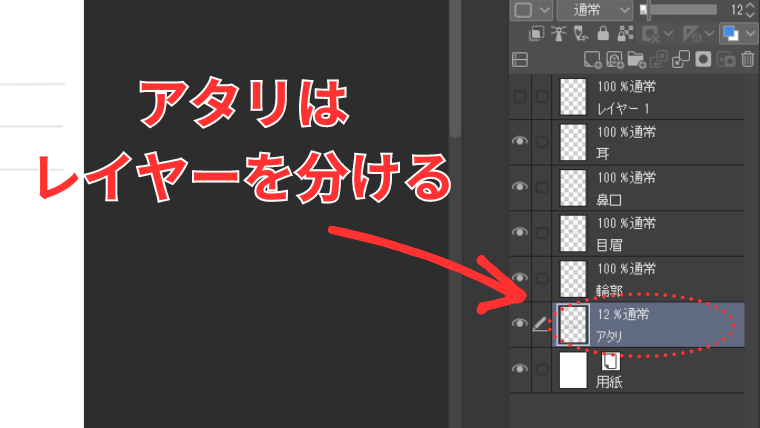
ちなみにアタリはレイヤーを分けて作っています。

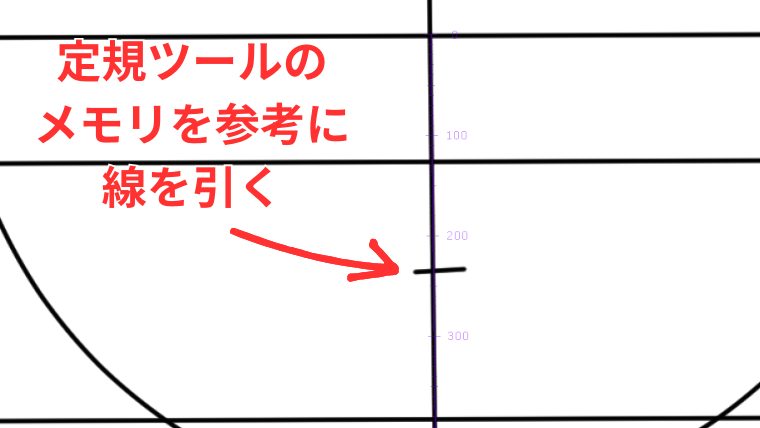
アタリは大体でも良いのですが、より正確に位置を確定させたいなら、定規ツールでメモリを表示させて参考にするのもアリだと思います。

フリーハンドでも綺麗な円や直線が描ける人はいいですが
私みたいに苦手な人は図形ツールを活用するのがおすすめです!
アタリをつけたら各パーツの大きさを鉛筆でメモした
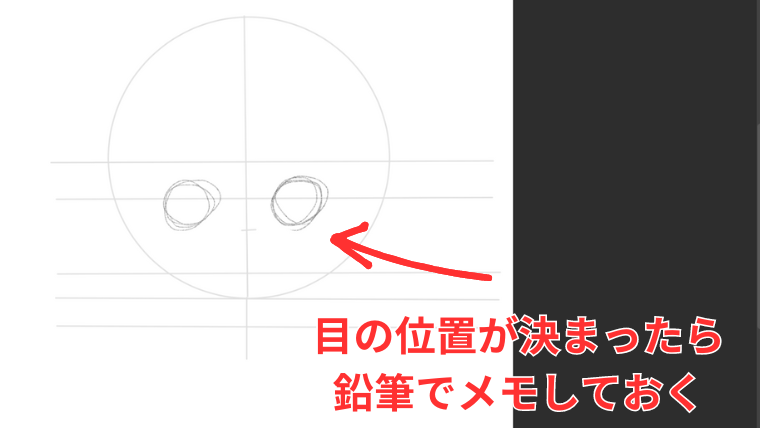
アタリの線を引いたら、引いたそばから各パーツの大きさを鉛筆でメモしました。
例えば目の位置が確定したら、すぐに大体の大きさを決めておくようにしました。

アタリを全部作ってから描くのではなく
1つアタリの線を引く度にパーツを描くような感じです
このやり方が良いのかは正直よくわからないのですが、個人的には実際のパーツの大きさを決めながらバランスを取れるのでやりやすかったです。
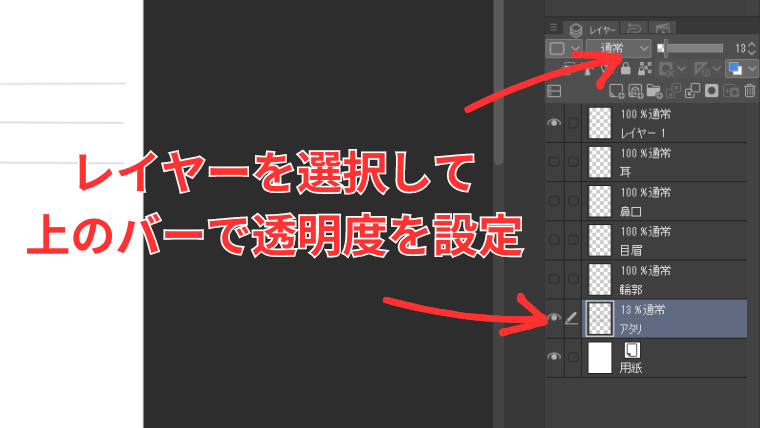
アタリの線はレイヤーパレットで半透明にしておいた
アタリの線がはっきり見えすぎていると描いたパーツが見えにくく、バランスが取りにくかったです。
そのため、パーツの位置を確定させる際はアタリの線を半透明にしておきました。
半透明にするには、レイヤーパレットから設定します。

1冊目の教科書で学んだことを活かしたアイディアで
思いついたときはちょっと嬉しくなりました 笑
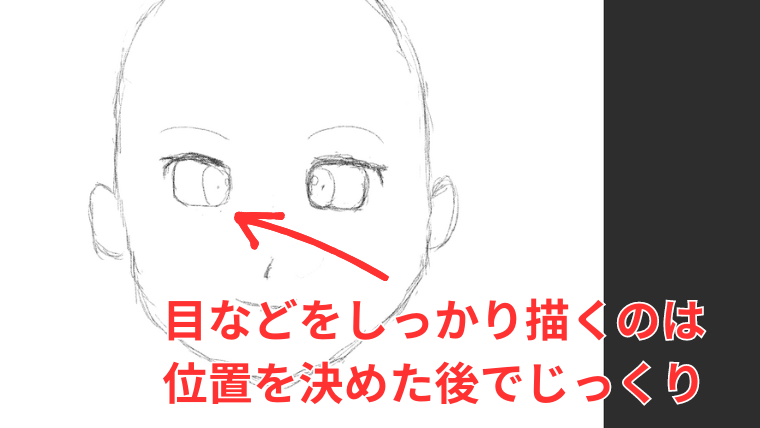
細部を描くのは後回しにした
アタリをつけながらパーツの大体の大きさを描いておいて、全部のパーツを埋めてから細部を描くようにしました。
例えば目なら位置を確定させておいて、他のパーツの位置や大きさも決まってからより正確に下書きしていきます。

こうすることで全体のバランスを確定させた状態で目を描くことに集中することができました。
顔のパーツを移動させることで幼い印象にする方法
顔のパーツの配置や大きさを変えることで、人物の印象を変えることができます。
例えば、
- 子どもの顔を描くには顔のパーツを中央に寄せる
- デフォルメされたキャラクターを描くには目の位置を下げて大きく描く etc…
などなど、パーツの配置を変えるだけでも顔の印象が変わります。
試しにアニメやマンガっぽいキャラクターを教科書を参考に描いてみたところ、下の画像のようになりました。

最初に描いたイラストに比べて少年っぽい幼い印象になりました!
というわけで、顔のパーツのバランスを取る方法について学んで来ました。
今回の内容は、かなり参考になりました。
今まで何となくでバランスを取っていたため
今回学んだ内容のおかげでぐっと上達した気がします
ただ、今回やったのは正面顔のバランスの取り方だけです。そのため、
横顔や斜め顔のアタリのつけ方
についてはどうすればよいのか、これは今後の課題ですね
学びオンラインプラスの質問機能を活用したいと思います!
それでは今回はここまで! 次回は目の描き方について学んで行きます!