ユーキャンの『デジタルイラスト講座』23日目!
今回は、
素材とスポイトツールの使い方
ということで、Clip Studioで使える素材と一度使った色をもう一度使う方法について学んで行きます!
素材に関してはClip Studioにはかなりの種類が収録されており、使い道が難しそうなのですが、とりあえず今回は基本的な使い方を覚えて行きたいと思っています。
スポイトツールについては大体使い方は知っているのですが、改めて学んでおく感じですね。
実は、ユーキャンの教科書は今回でついに第3章に入りました
1冊目の教科書が終わるまであと少し!気合い入れていきます!
素材の使い方
Clip Studioにはそのまま使えるたくさんの素材が収録されています。
収録されている素材は、「素材パレット」から使用できます。

素材をキャンバス上に貼り付けるには、
- 素材を選んでキャンバス上に直接ドラッグ&ドロップする
- 素材を選んだ状態で素材パレットの「貼り付け」ボタンを押す
の2通りあります。
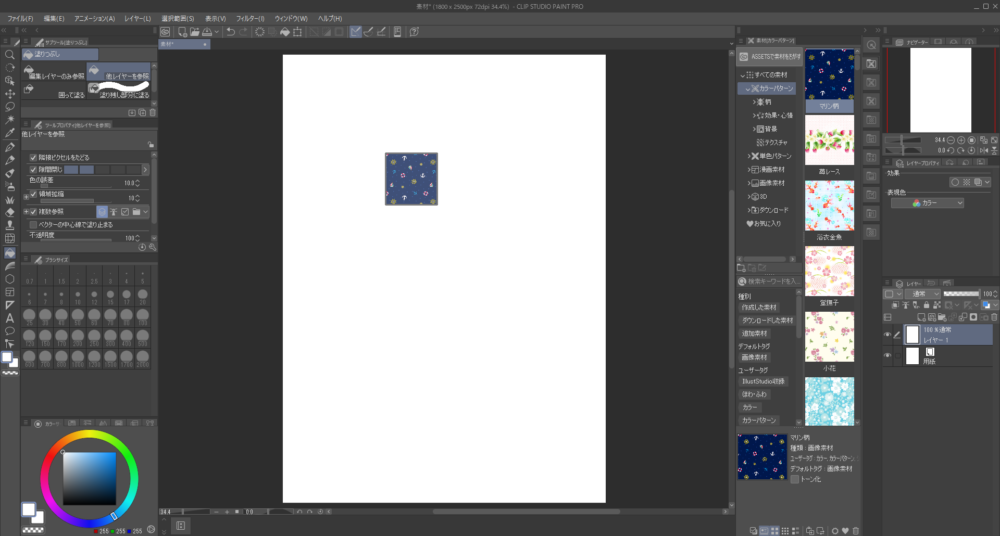
一番簡単なのは素材をドラッグ&ドロップする方法です。


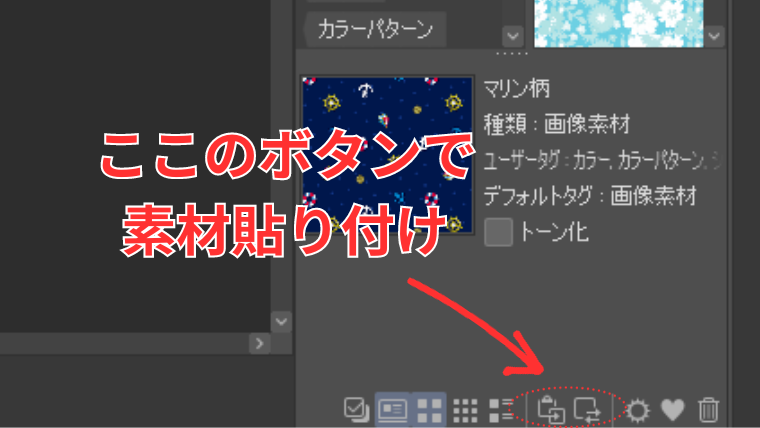
素材パレットの「貼り付け」ボタンは、下部にあります。素材を選択してこのボタンを押せばキャンバスに素材が表示されます。

貼り付け方には新しくレイヤーを作る方法と
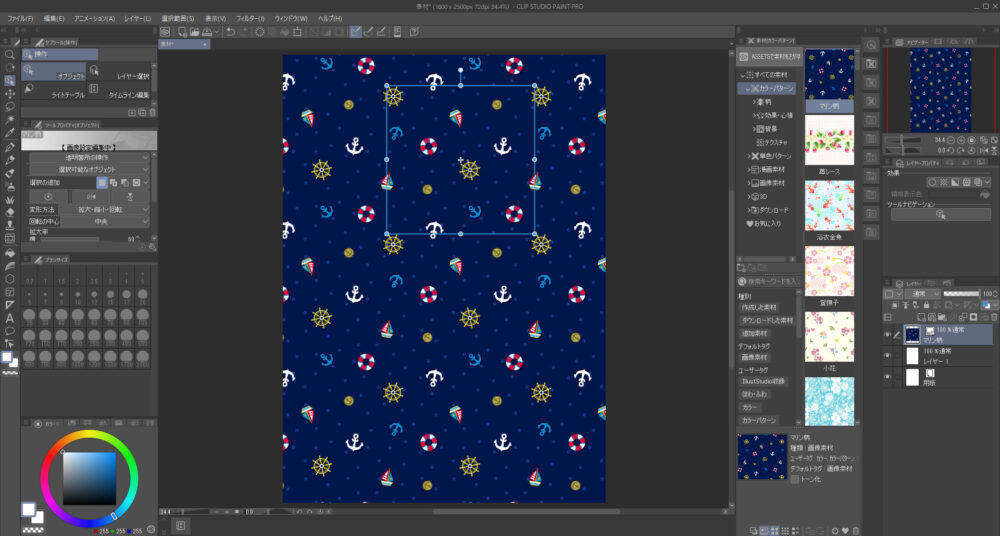
今選択中のレイヤーを素材で置き換える方法があります
貼り付けた素材は大きさを変えたり回転させることができます。
テクスチャの貼り方
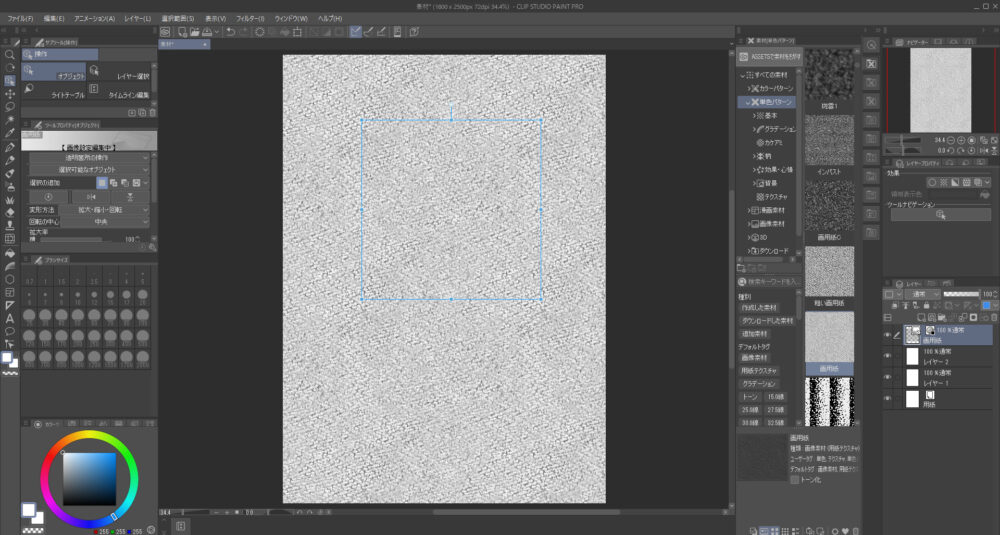
素材パレットの「単色パターン」には、テクスチャが用意されています。
テクスチャとは、キャンバスの表面を本物の紙のような質感にしてくれる素材のことです。
例えば、単色パターンの中の「画用紙」という素材を選んでみると、ざらざらした素材が貼られます。

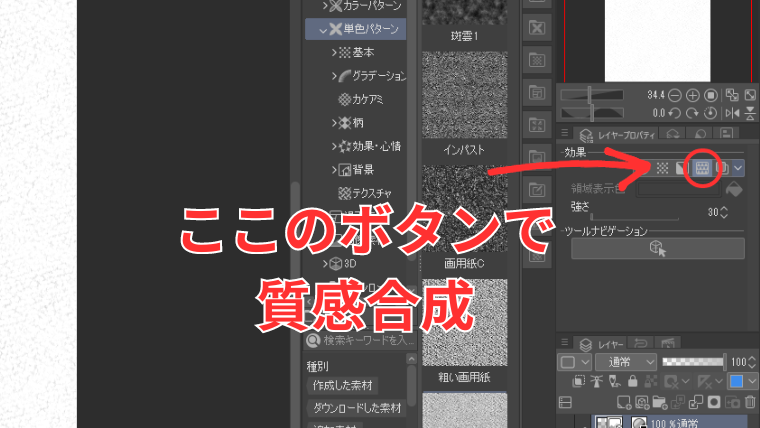
これを画用紙のような質感にするには、素材レイヤーを選択した上で「レイヤープロパティ」から「効果 ⇒ 質感合成」を選択すればOKです。

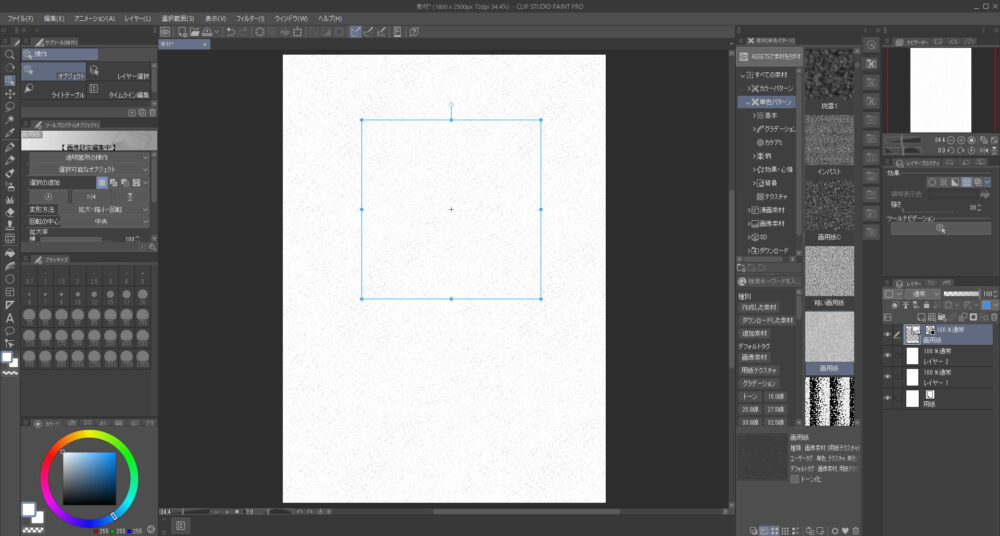
下の画像のように、ガサガサとした画用紙のような質感のキャンバスができあがりました。

単色パターンだけでなくカラーパターンも使えば
花模様のついた白いキャンバスなどが作成できます
ダウンロードできていない素材はClip Studioのホーム画面から!
素材がまだダウンロードできたいない場合は、Clip Studioのホーム画面からダウンロードしましょう。
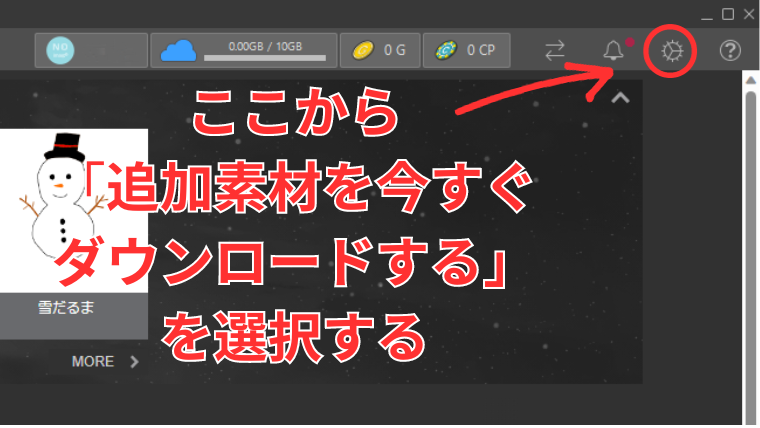
素材をダウンロードするには、右上の歯車マークから「追加素材を今すぐダウンロードする」を選択します。

ダウンロード状況は、歯車の2つ隣の矢印マークから確認できます。

最初はダウンロードまで10~20分くらいかかります!
スポイトツール・カラーヒストリーの使い方
今回はもう1つ、一度使った色をもう一度使う方法を学んで行きます。
過去に使った色を再現するには、
- スポイトツール
- カラーヒストリー
のどちらかを使えばOKです。
スポイトツールで一度使った色をもう一度使う
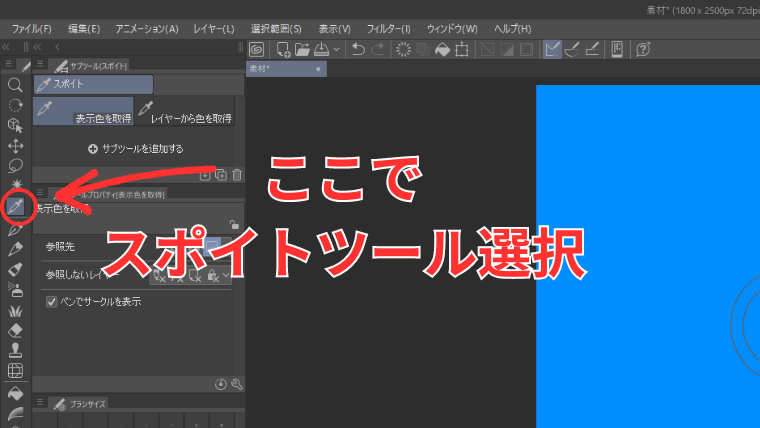
「スポイト」ツールは、キャンバス上に塗られた色をもう一度使うのに便利なツールです。
スポイトツールは、ツールパレットの上の方、自動選択ツールの下にあります。

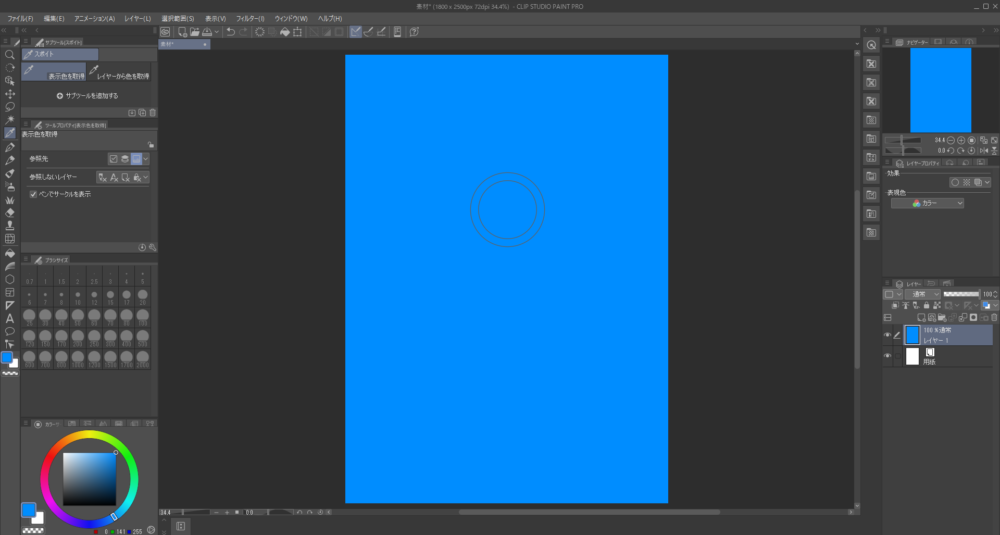
使い方は簡単で、キャンバス上の取得したい色の上でクリックするだけです。

スポイトツールにはサブツールとして、
- 表示色を取得
- レイヤーから色を取得
の2種類があります。
「表示色を取得」は、キャンバスに表示されている色をレイヤー選択の有無に関係なく取得します。
「レイヤーから色を取得」は、今選択中のレイヤーからのみ色を取得できます。
個人的には「表示色を取得」の方が直感的で使いやすいです
カラーヒストリーで一度使った色をもう一度使う
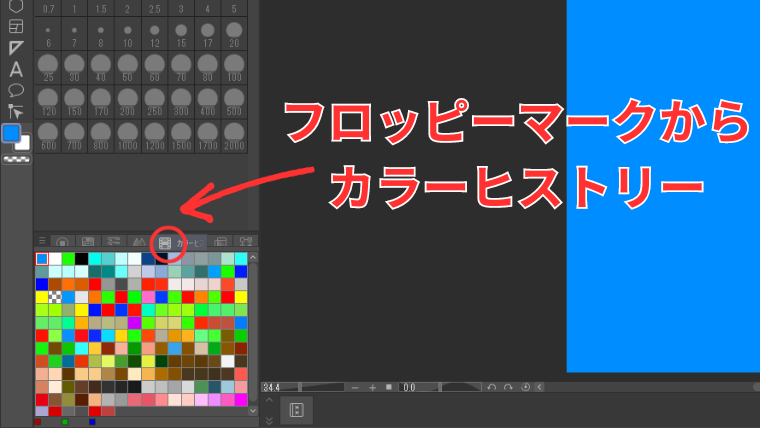
「カラーヒストリー」は、Clip Studioで過去に使った色をもう一度使える機能です。
カラーヒストリーは、カラーパレットのフロッピーディスクマークをクリックすれば表示されます。

カラーヒストリーでは、今描いているイラストだけでなく、過去に描いたイラストで使ったカラーまで保存されています。
塗りつぶしてしまってスポイトでは色が取れない時に活用できそうです!
というわけで、素材の使い方やスポイトツールの使い方を学んで来ました。
素材についてはかなりたくさんあって、正直、どのタイミングでどの素材が使えるのか把握し切れていません。
さしあたり自分に使えそうなのはテクスチャくらいかな?
時計とか雪の結晶みたいな画像素材もあるのですが、もろにイラストなので、自分のイラストとマッチさせられるような使いどころを見つけるのは結構難しいかも知れません。
3D人形も素材に含まれているので、これは頻繁に使うかも、と思っています。
それでは今回はここまで! 次回は定規ツールの使い方を学んで行きたいと思います。