ユーキャンの『デジタルイラスト講座』19日目!
今回は、
グラデーションを作ろう!
ということで、グラデーションツールの使い方を学んで行きます!
グラデーションの作り方
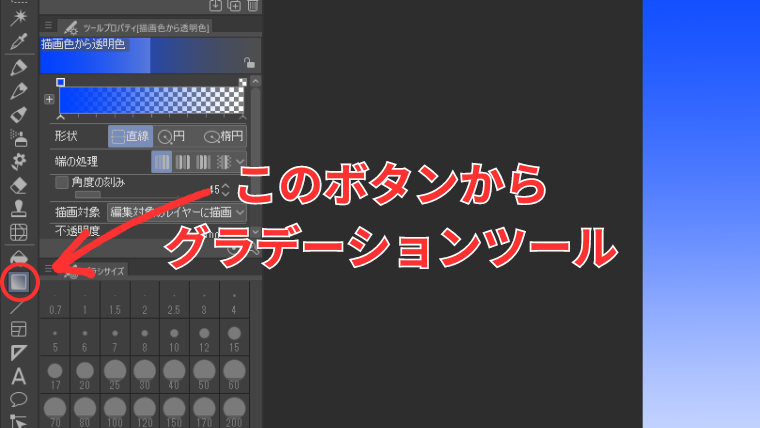
Clip Studioでグラデーションを作るには、グラデーションツールを使います。
グラデーションツールは、ツールパレットの下の方、塗りつぶしツールの下にあります。

グラデーションツールにはいくつかのサブツールがありますが、私たちが普通イメージするグラデーションを作るには、
- 描画色から透明色
- 描画色から背景色
のどちらかを選べばOKです。
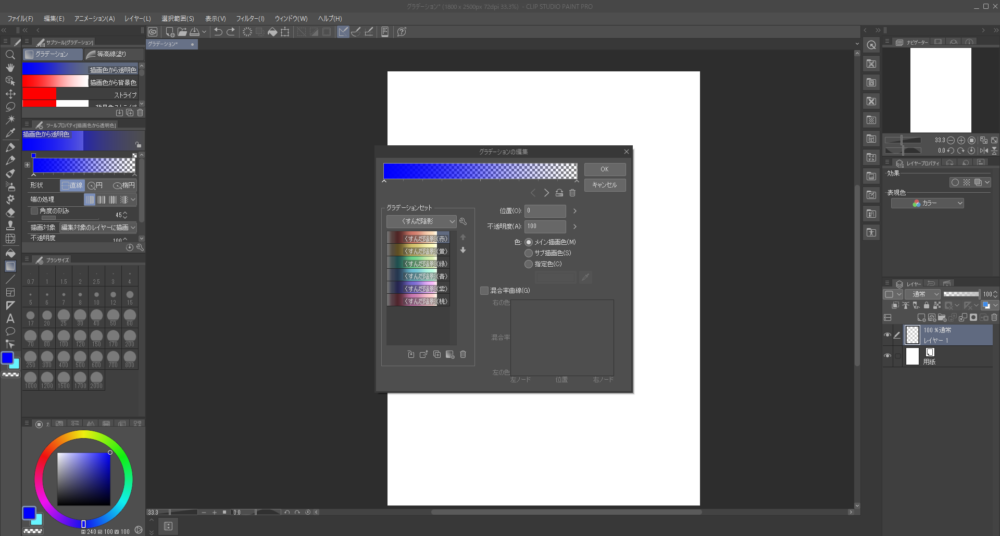
他のサブツールは「青空」や「夕焼け」など
すでに色が指定されている出来合いのグラデーションです
描画色から透明色
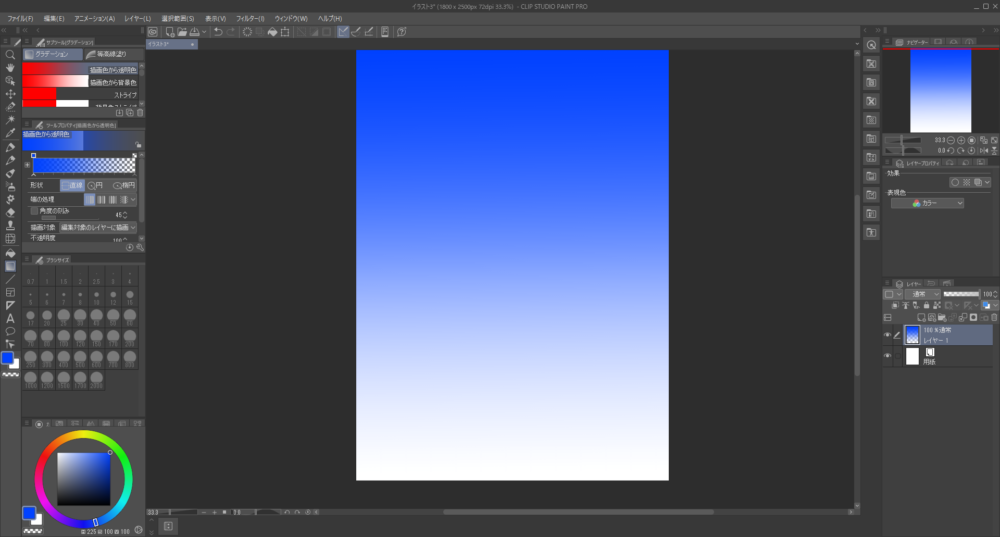
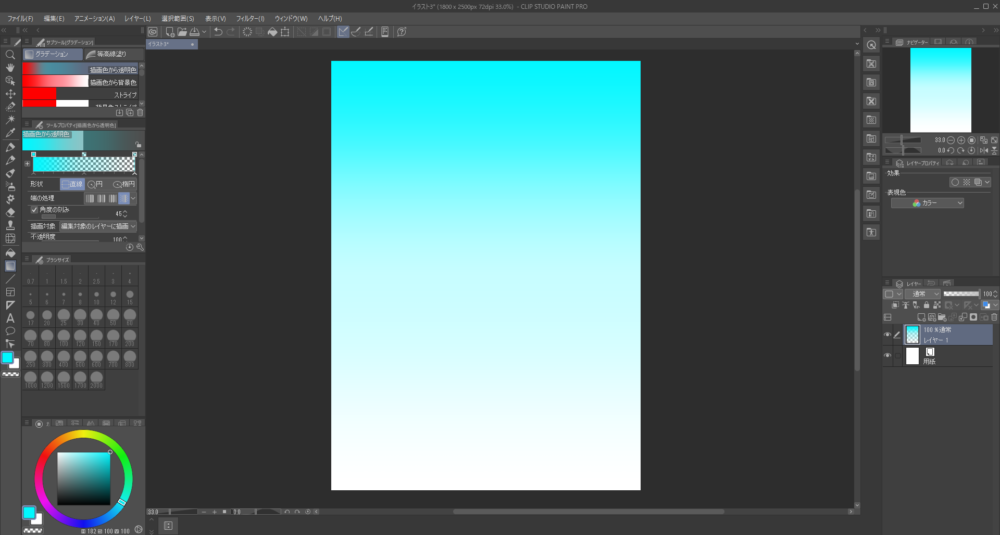
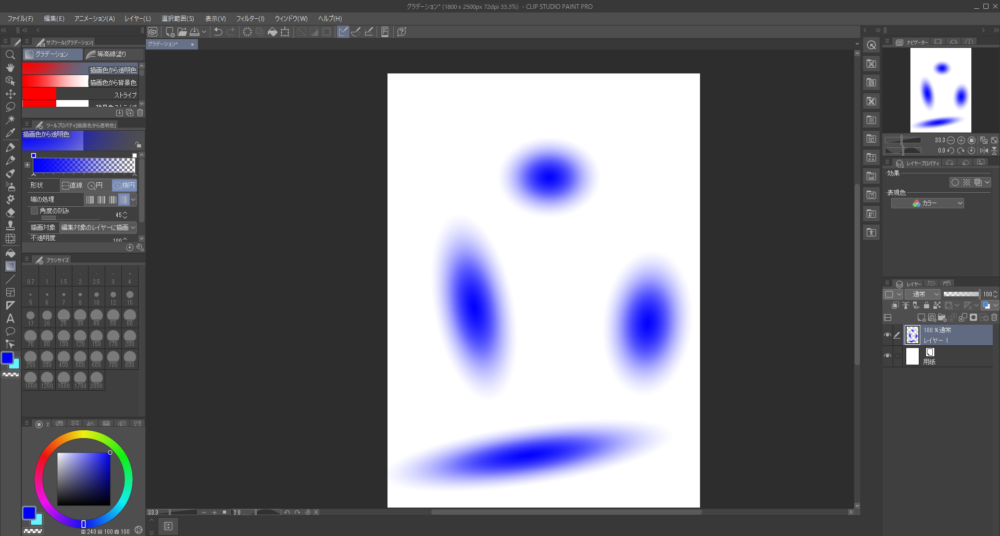
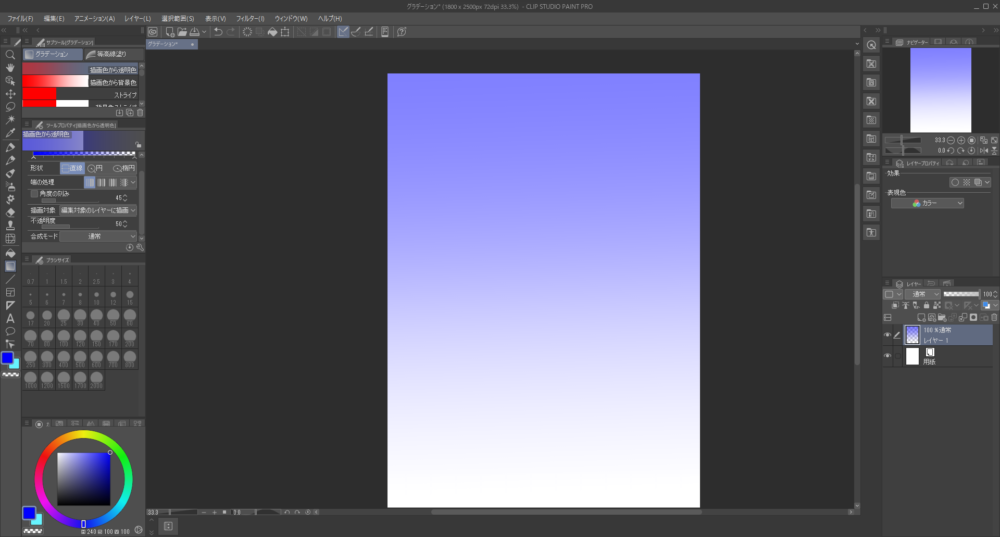
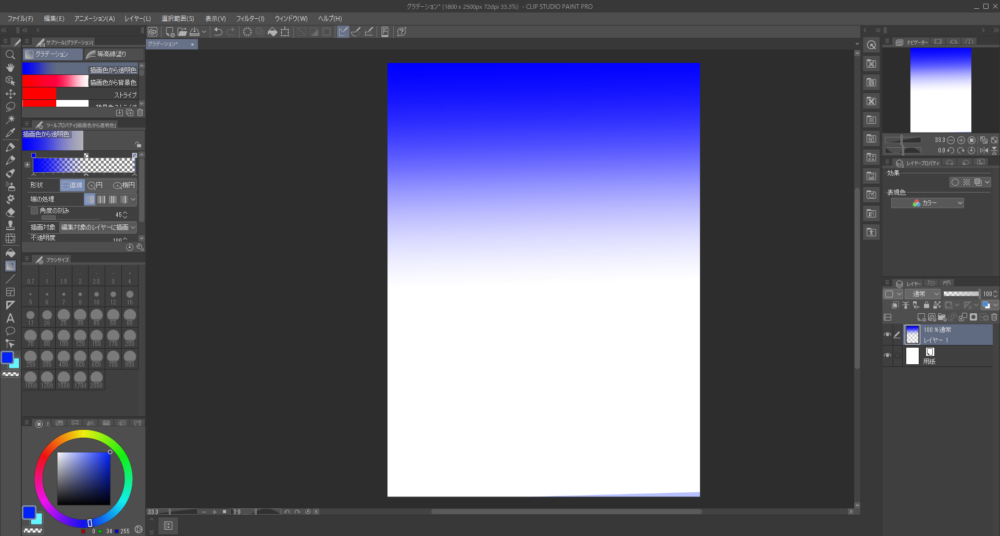
「描画色から透明色」は、段々と透明になっていくグラデーションを作るのに使います。

グラデーションの作り方は
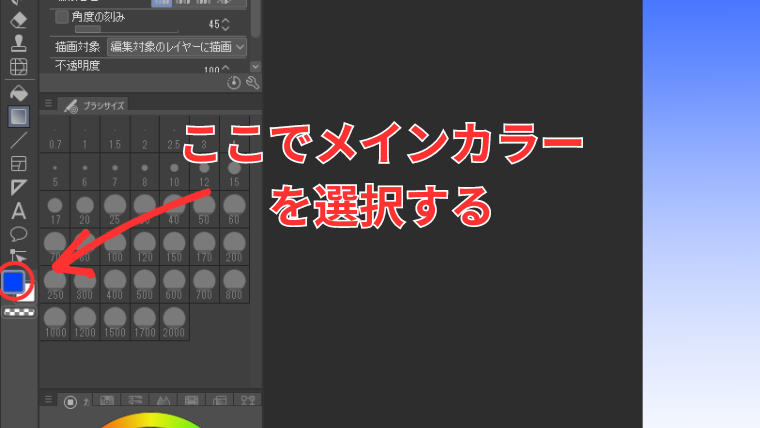
- メインカラーを選ぶ
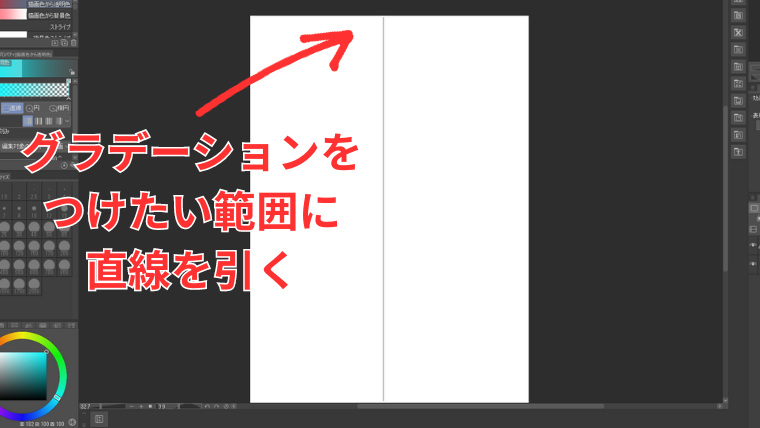
- グラデーションをかけたい方向へキャンバス上でドラッグする
と、たったの2ステップでOK。



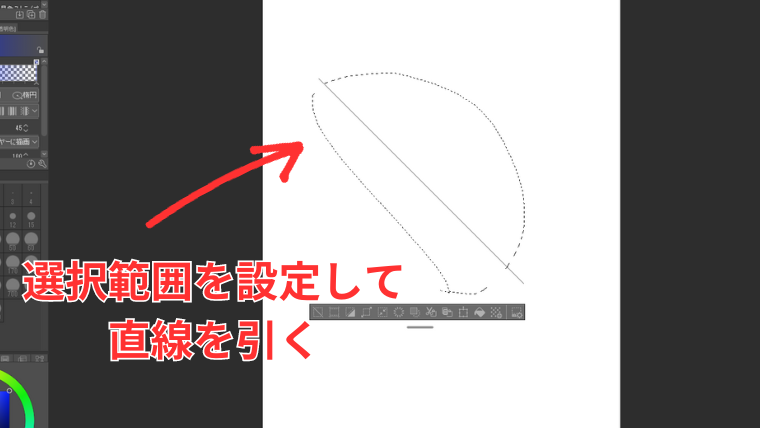
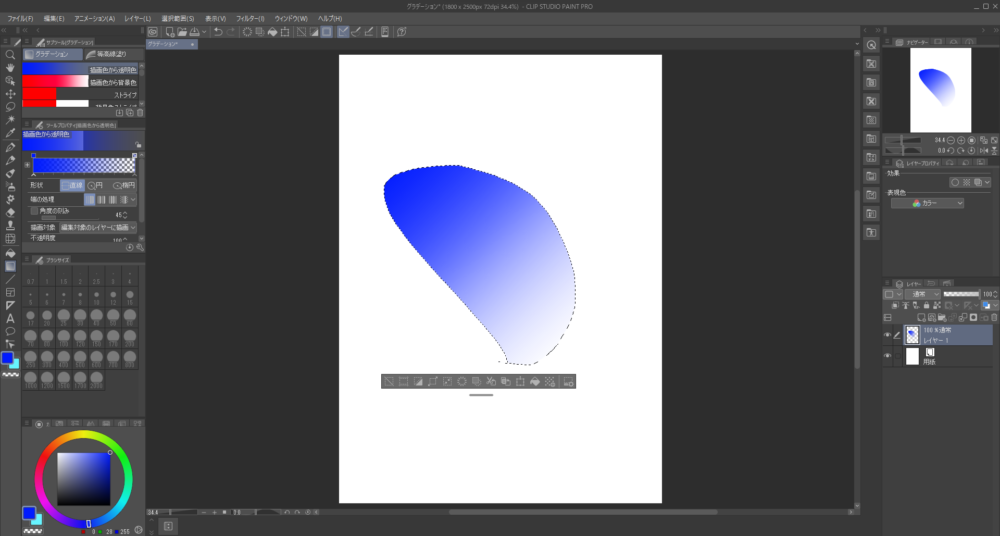
範囲選択すれば、その内部にグラデーションをかけることもできます。


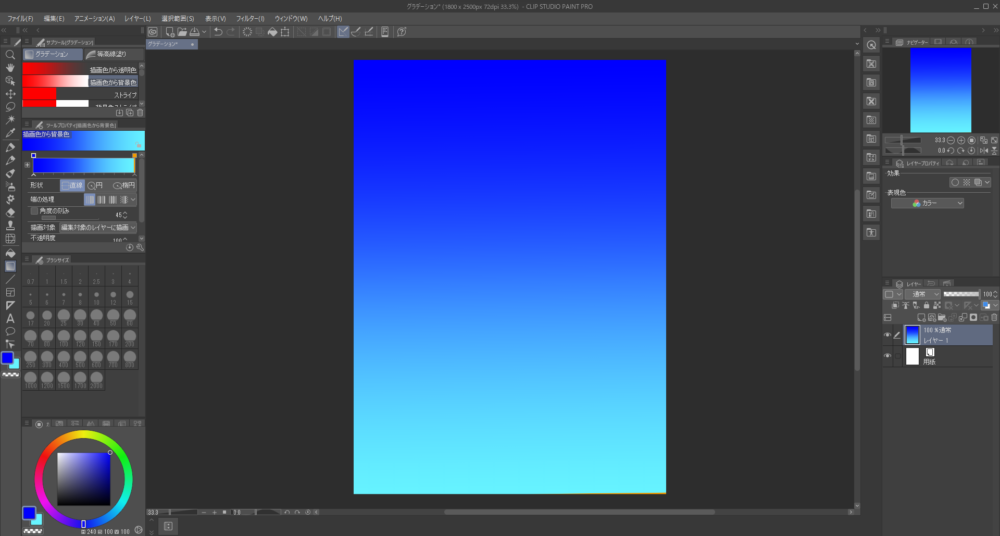
描画色から背景色
「描画色から背景色」は、メインカラーからサブカラーへゆるやかに色が変わるグラデーションを作れます。

作り方は、
- メインカラーを選ぶ
- サブカラーを選ぶ
- グラデーションをかけたい方向へキャンバス上でドラッグする
「描画色から透明色」と基本的にやり方は同じですが、サブカラーを選ぶ点が異なります。
もちろん「描画色から背景色」でも選択範囲を選べば
その中にグラデーションを作ることができます
その他
グラデーションのサブツールには、他にもいくつかの種類があります。
- ストライプ
- 背景色ストライプ
- 光球
- 青空
- 星空
- 夕焼け
- 夜空
- 虹
- 消しグラデーション
- マンガ用グラデーション
これらは、一応色合いを変えることができますが、基本的にはそのまま使う出来合いのグラデーションセットです。
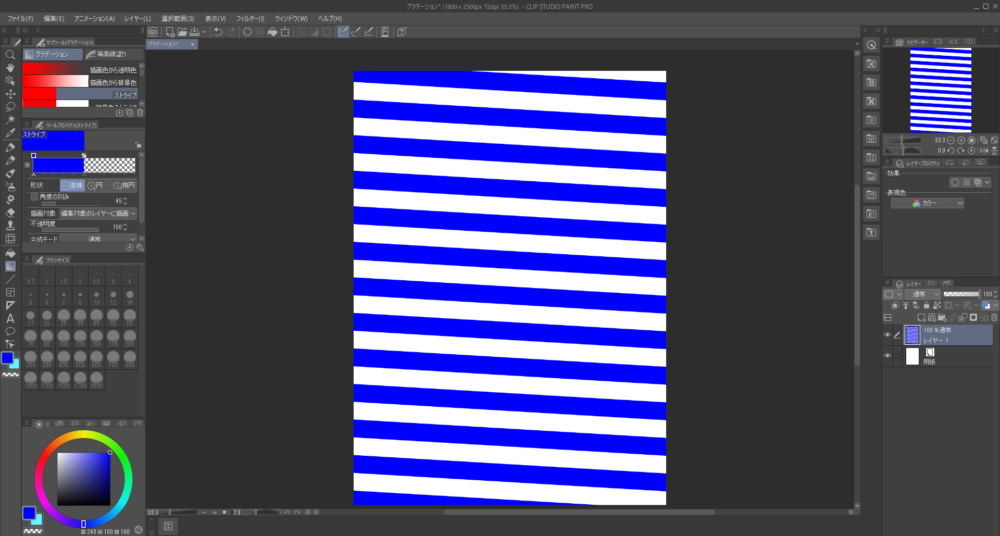
「ストライプ」は好きな色の縞模様が簡単に作れるグラデーションセットです。

「背景色ストライプ」ならサブカラーを加えることができます
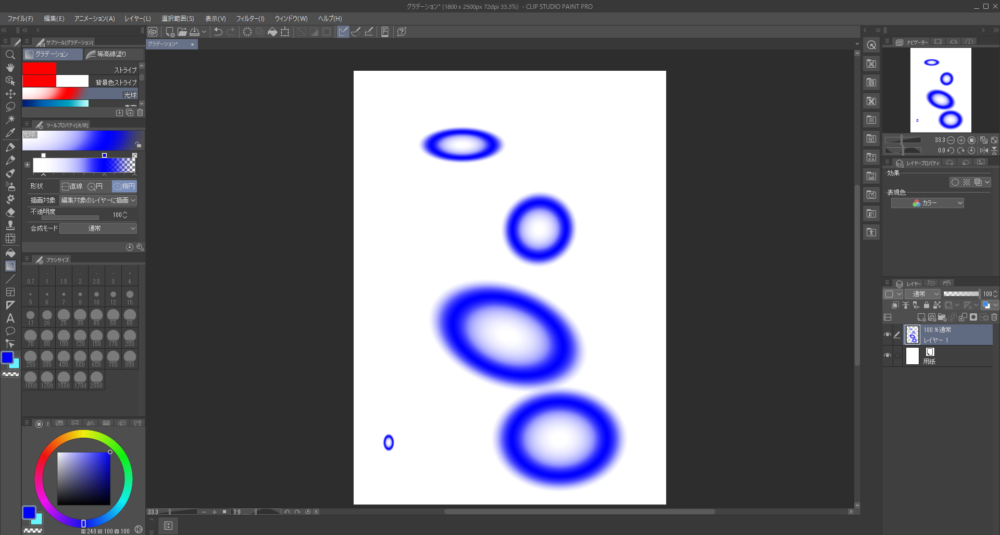
また、「光球」は光の球のようなグラデーションが作れます。

「消しグラデーション」は白から白へのグラデーションで、その名の通りグラデーション状に消すことができます。

その他は、特殊なシチュエーションでピンポイントに使えるグラデーションセットです。
背景を作りたいときにはこれらのセットが使えそうですね
グラデーションの設定方法
グラデーションツールでは、さまざまな細かい設定ができます。
例えば、
- 形状
- 端の処理
- 角度の刻み
- 描画対象
- 透明度
こういった値を変化させて、オリジナルのグラデーションが作れます。
作ったグラデーションは保存することもできます!
形状
グラデーションの形状は3種類が選べます。
- 直線
- 円
- 楕円
円は、円状にグラデーションが作れるものです。
楕円は円に比べて大きさがかなり自由に変えられ、さまざまな形のグラデーションが作れます。

端の処理
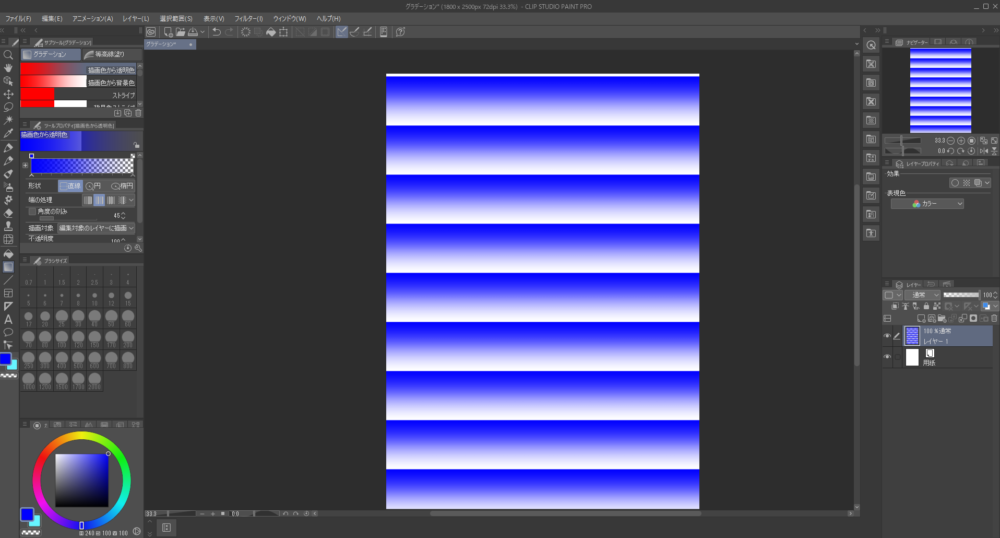
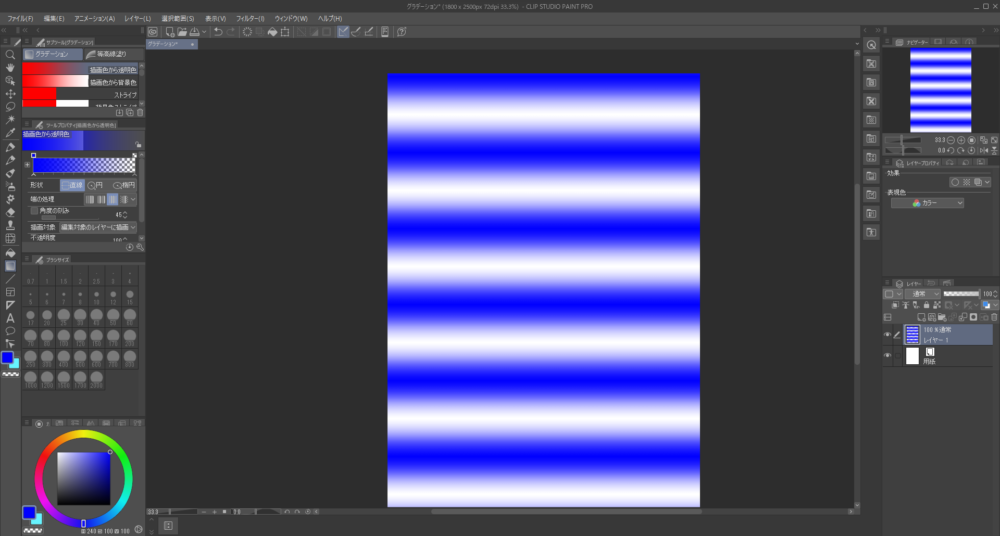
「端の処理」では、どんなパターンでグラデーションをかけるのかを設定できます。
- 繰り返さない
- 繰り返し
- 折り返し
- 描画しない
「繰り返さない」は、直線や円で設定した範囲にグラデーションを作るもので、もっとも基本的な設定です。
「繰り返し」にすると、設定した範囲にグラデーションを作ったうえで、そのパターンをキャンバス全体に繰り返します。

「折り返し」も繰り返しと似ていますが、グラデーションの向きが交互になります。

「描画しない」はわかりにくいのですが、「繰り返さない」では選択した範囲外まで色を塗るのに対して、「描画しない」では範囲外は色を塗らない設定になります。

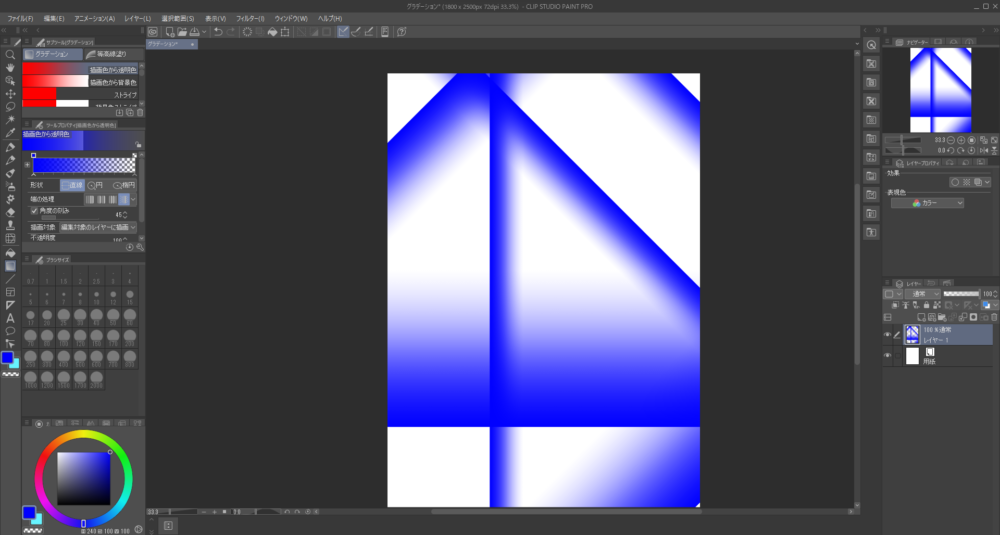
角度の刻み
「角度の刻み」は、直線の角度を一定にしてグラデーションを作るための設定です。
例えば、45度に設定しておけば、自動的に直線が45度刻みで引かれるようになり、きれいにグラデーションが作れます。

描画対象
「描画対象」では、どこのレイヤーにグラデーションを描くか設定できます。
設定できるのは、
- 編集対象のレイヤーに描画
- グラデーションレイヤーを作成
の2種類です。
ちなみに「マンガ用グラデーション」なんかは
最初からグラデーションレイヤーを作る設定になっています
透明度
「透明度」は、描画色の透明度の設定です。
透明度を低くすれば、グラデーションの始点の色が薄くなります。

その他の細かなグラデーション設定
その他、グラデーションツールでは、オリジナルのグラデーションを作るために細かな設定ができます。

が、教科書には特に詳しい解説はなく、自分でも調べてみたのですが、正直よくわかりませんでした……
むしろ、変にいじってしまい、
グラデーションがおかしくなった!
というトラブルの方が多く起こるんじゃないかと思われます。
ということで、最低限押さえておきたい設定として、ここではグラデーションの色の位置の設定方法だけご紹介しておきます。
グラデーションの色の位置の設定
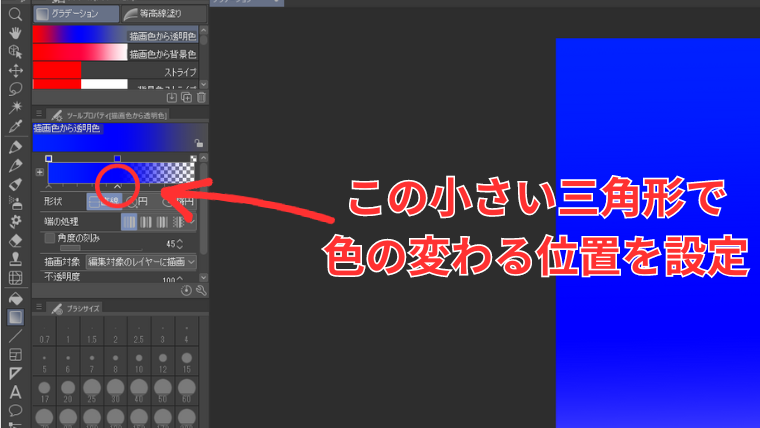
グラデーションの色とその位置は、ツールプロパティで設定できます。
グラデーションバーの下にある小さな三角形、これでグラデーションの色とその位置を設定します。

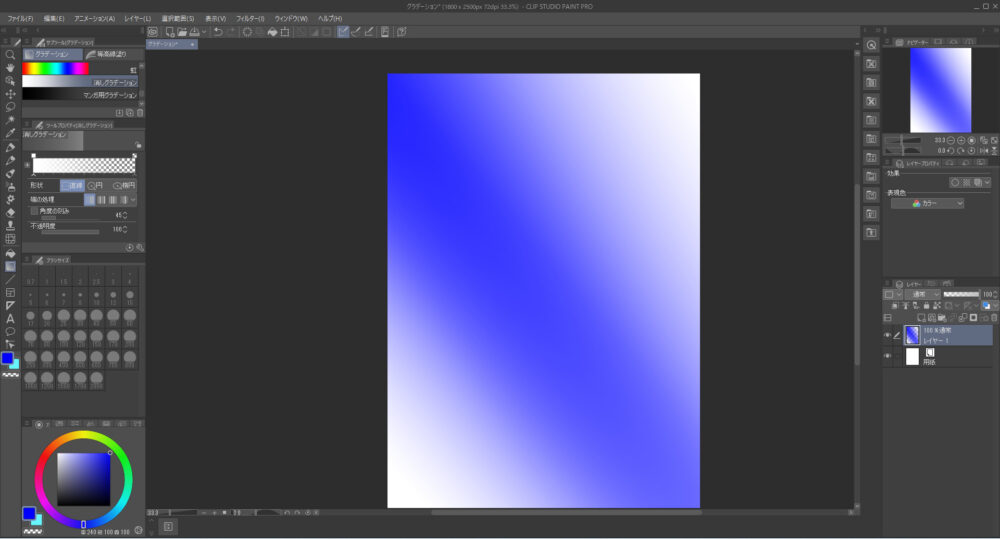
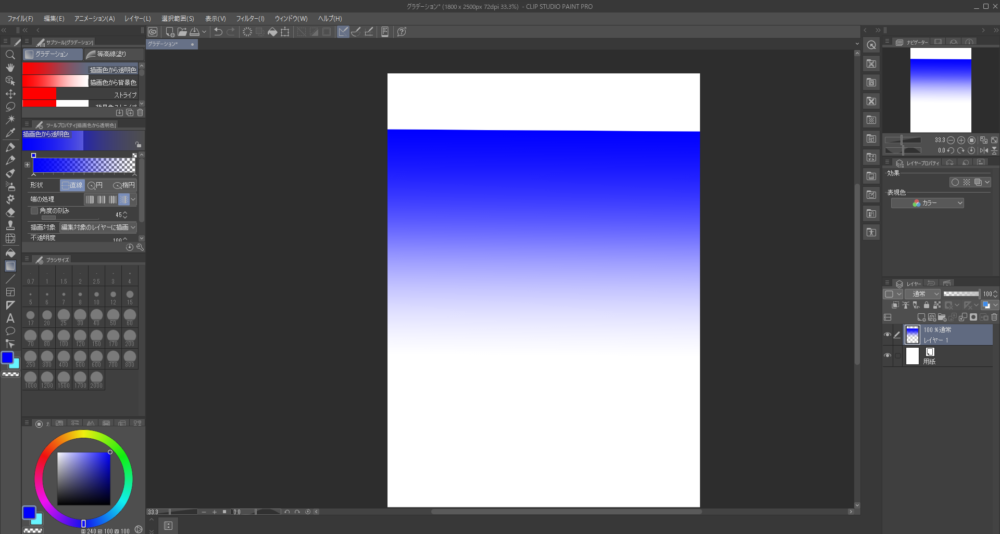
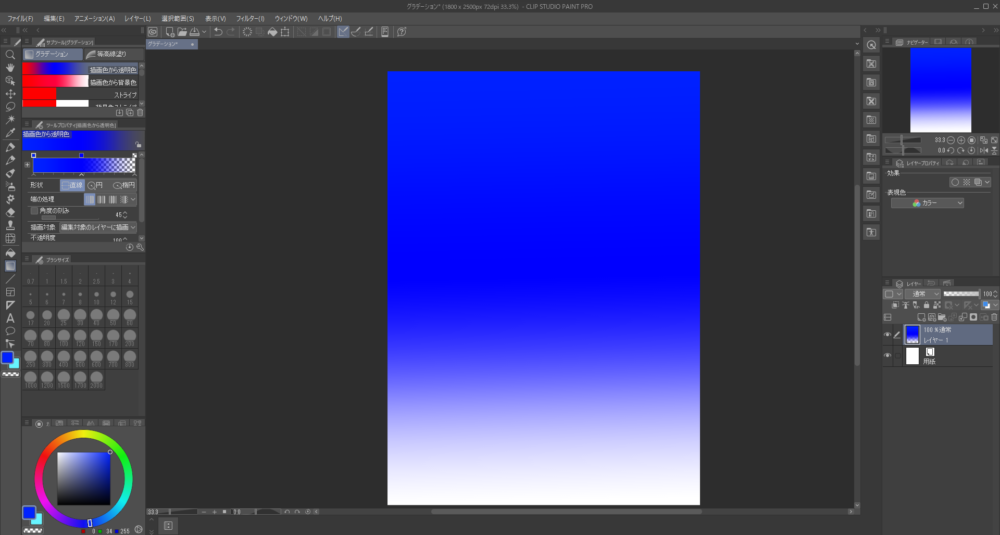
例えば、始点の三角形を中心あたりにずらしてみると、色の濃い部分が増えて、以下のようなグラデーションが作れるでしょう。

反対に、終点の三角形を中心にずらすと、色の薄い部分が増えて、グラデーションの形が変わります。

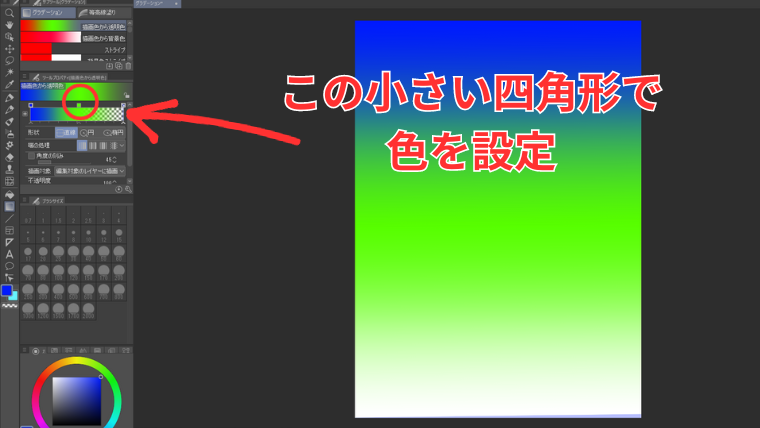
この三角形と連動して、バーの上の四角形もずれています。
この四角形でグラデーションの色を設定することができます。

その他、グラデーションはかな~り細かく設定できるのですが
ややこしくなってしまうしよくわかっていないのでここまで!
ということで、今回はここまで!
グラデーションについては、そんなに使わないかな?
さしあたり今は、よい使い方が思い浮かびません……
目や髪の毛のハイライトを入れる時なんかに使えるかな?
ちょっと使いどころが難しそうですが、今後学んでいければなと思います。
次回は図形の作り方を学ぶ予定です!