ユーキャンの『デジタルイラスト講座』8日目!
今回は、
キャンバスの操作方法を学ぼう!
ということで、イラストを描くのに必須な技術を学習していきます!
キャンバスの操作というのは、
- キャンバスを拡大して細かい線を描いたり
- キャンバスを描きやすい角度に回転させたり
- キャンバスを描きたい箇所に移動させたり
といった操作のことで、これらをするだけで格段にイラストを描きやすくなります。
描きなれている人からしたら当たり前の操作でしょうが、私みたいな初心者にとっては、キャンバスを操作するなんて目からうろこの発想でした。
なにせ描くことにばかり意識を向けてますからねぇ……
この記事では、Clip Studioでキャンバスを操作する方法と活用法についてご紹介します!
キャンバスを操作して描きやすくしよう!
キャンバスの操作は、イラストを描いているとかなり頻繁に行います。
特に、
- 拡大・縮小
- 回転
あたりは、作業するうえでほぼ必須の操作だと感じました。
「拡大・縮小」は教えられなくてもやってませんでしたが、
「回転」は実際に使ってみて便利さに気づいた機能でした
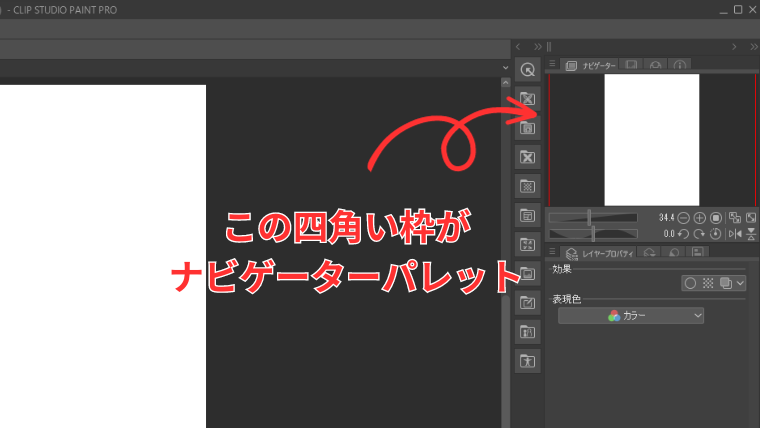
キャンバスの操作は、基本的に右上にある
ナビゲーターパレット
を用いて行います。

ちなみに、パレットをクリックするだけでなく、キーボードのショートカットキーやマウスでもキャンバスの操作はできます。
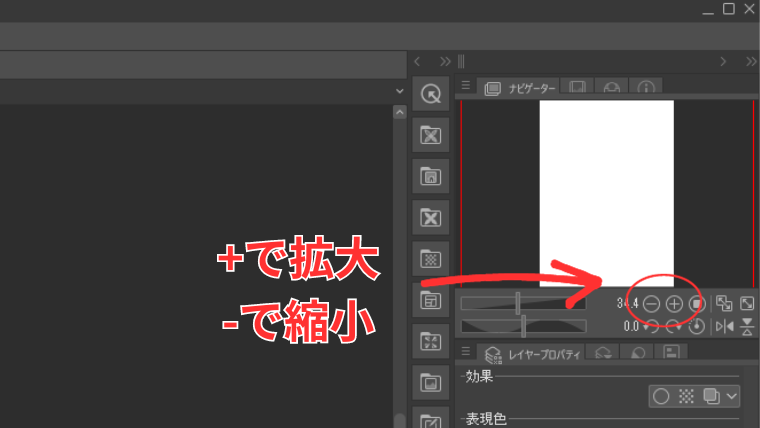
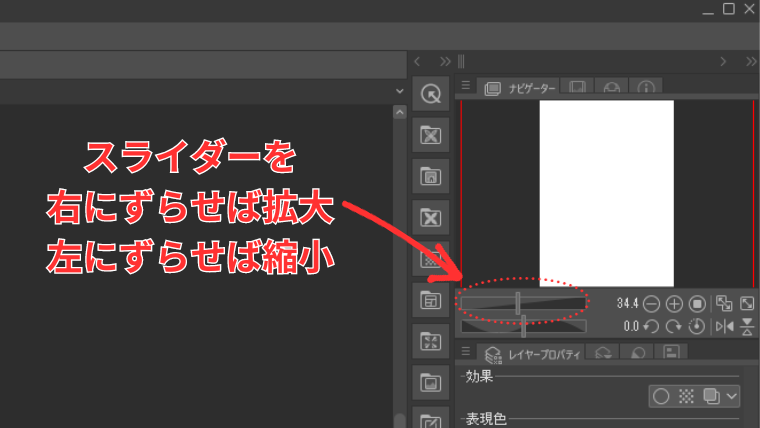
キャンバスを拡大・縮小させる
まずは、キャンバスの拡大・縮小です。
ナビゲーターパレットの「+・-ボタン」を押せば、拡大・縮小ができます。

その隣のスライダーをドラッグしてもOKです。

ちなみに、マウスホイールを操作しても拡大・縮小が可能です
こちらの方が楽なので、私は普段マウスホイールで拡大・縮小しています
キャンバスを回転させる
キャンバスの回転は、実際に使ってみないとその便利さに気づかなかった機能です。
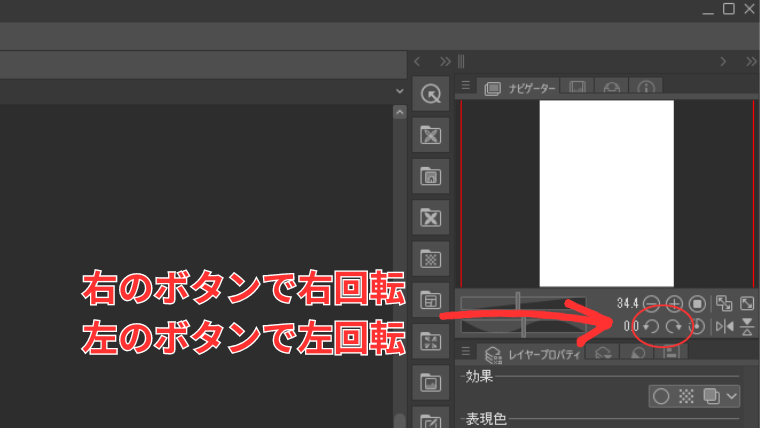
やり方は、ナビゲーターパレットの「回転ボタン」をクリックするだけ。

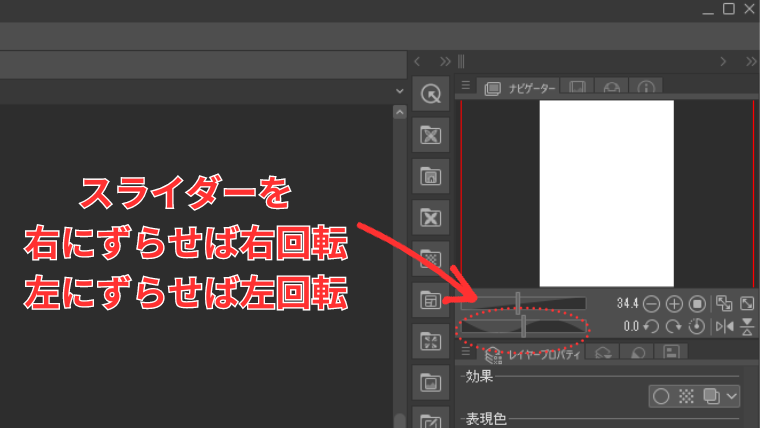
拡大・縮小と同様、スライダーでも実行できます。

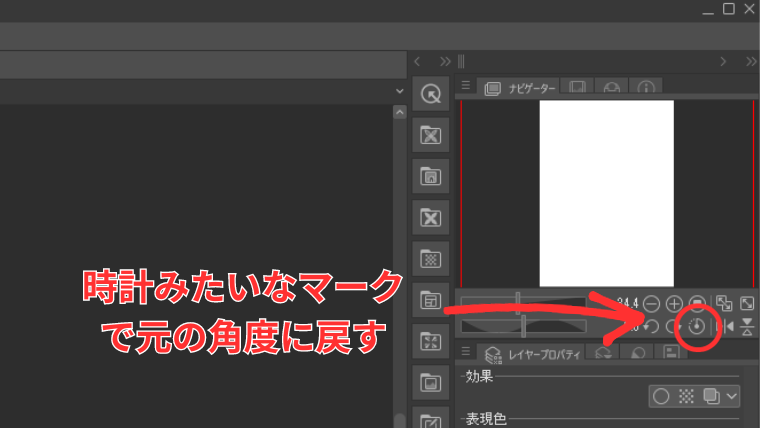
回転ボタンの隣にある時計みたいなボタンは、「元の角度に戻す」ボタンです。

回転が役に立つのは、
曲線を描くとき
だと思います。
描きやすい角度に回転させると、線がぶれにくくなります。
積極的に使っていきたい機能ですね!
キャンバスを反転させる
キャンバスの反転は、左右のバランスを確かめたいときなどに使いそうな機能です。
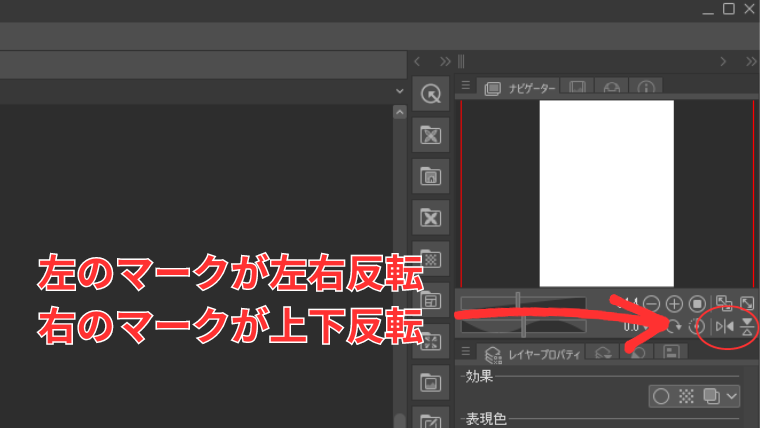
やり方は、下の画像で示したマークを押すだけ。

左右に矢印のあるマークが「左右反転」ボタンで、上下に矢印のあるマークが「上下反転」ボタンです。
使う頻度はそう多くないと思いますが
1枚描くのに必ず1回は使う機能なのでぜひ覚えておきたいですね!
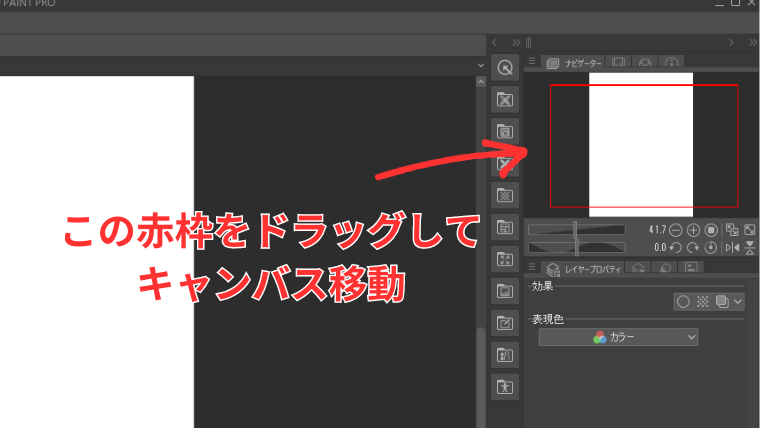
キャンバスの表示位置を移動させる
キャンバスの表示位置は、ナビゲーターパレットの赤枠をドラッグすれば移動できます。

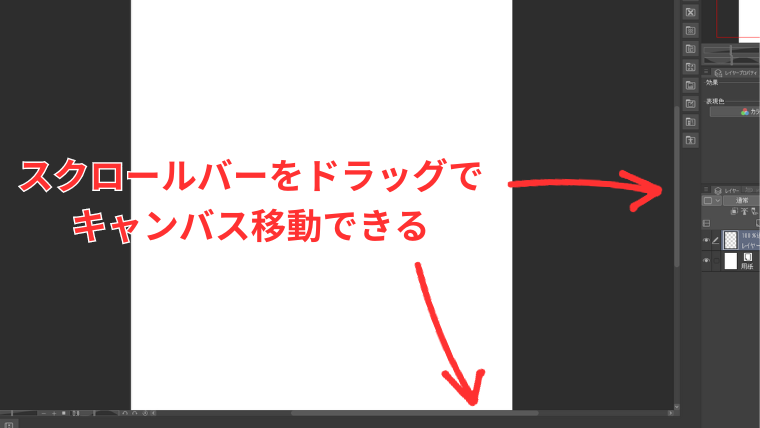
もちろん、キャンバス横のスクロールバーを操作しても移動させられます。

ツールでも拡大・縮小や回転、移動が可能!
ここまでナビゲーターパレットで操作する方法をご紹介してきましたが、ツールを使ってもキャンバスの操作は可能です。
キャンバス操作に使えるツールとやれることは、
- 虫眼鏡ツール:拡大・縮小
- 手のひらツール:移動・回転
となっています。
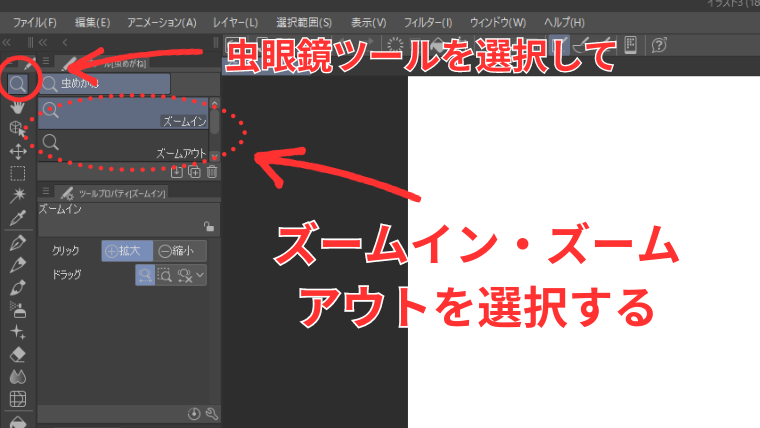
虫眼鏡ツールの使い方
虫眼鏡ツールは、ツールパレットの1番上にあります。

虫眼鏡ツールはサブツールで
- ズームイン
- ズームアウト
の2種類が選択できます。
ズームインもズームアウトも、クリックすることで拡大・縮小することができます。
ドラッグで拡大・縮小できるようにするなど、もっと細かく設定することも可能です。
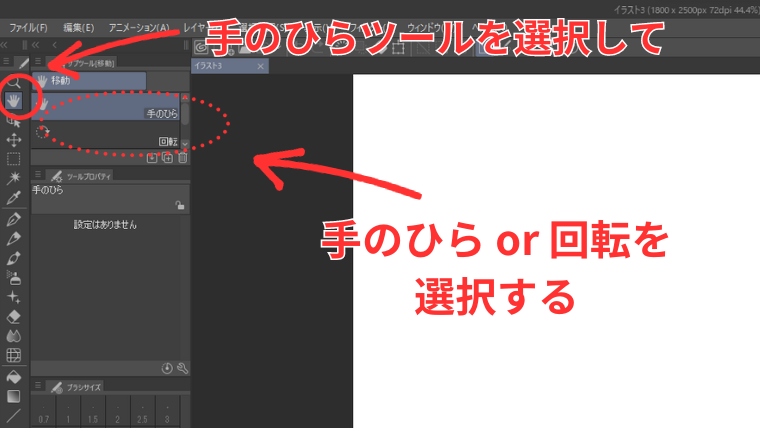
手のひらツールの使い方
手のひらツールは、ツールパレットで虫眼鏡ツールの1つ下にあります。

手のひらツールもサブツールとして2種類用意されています。
- 手のひら
- 回転
「手のひら」はキャンバスの移動に、「回転」はキャンバスの回転に使えるサブツールです。
どちらもキャンバス上でドラッグすることで移動や回転ができます。
ペンタブにショートカットキーを割り当てるのがよさそう!
ここまでキャンバスの操作方法をご紹介してきましたが、正直、
いちいちマウスに持ち替えるのは面倒くさい……
というのが本音です。
そこで、今まで放置していたペンタブのショートカットキーを活用してみようと、色々調べて設定してみました!
今回設定してみたのは、以下の5つ。
- 拡大:ペンの前ボタン
- 縮小:ペンの後ろボタン
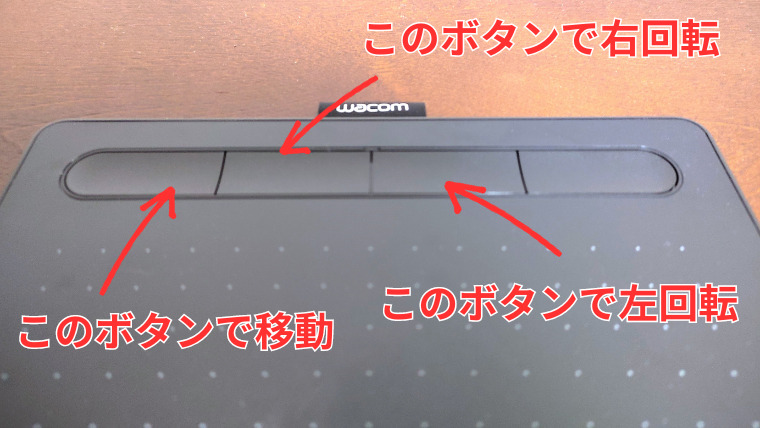
- 移動:タブレットの1番左のボタン
- 右回転:タブレットの左から2番目のボタン
- 左回転:タブレットの右から2番目のボタン


とりあえずは、もっとも使いそうなこの5つを設定してみました。
移動はボタンを押しながらペンタブでドラッグすればOKです
ボタンはまだタブレットの方に1つ余っているので、このキーもどう活用していこうか今後考えていきたいと思います!
今回は、さしあたりここまで!
次回は、ペンタブのショートカットキーの設定方法について紹介してみようと思います!