ユーキャンの『デジタルイラスト講座』22日目!
今回は
テキストツール
について学んで行きます!
テキストツールについては、個人的にはあまり使わないかな? という感じではありますが、マンガを描く時には必ず覚えておきたいツールです。
基本的にはCanvaなどと同じなので簡単に設定できます!
この記事では、テキストツールの使い方や設定方法についてご紹介します!
テキストツールの使い方
テキストツールは、以下の手順で使います。
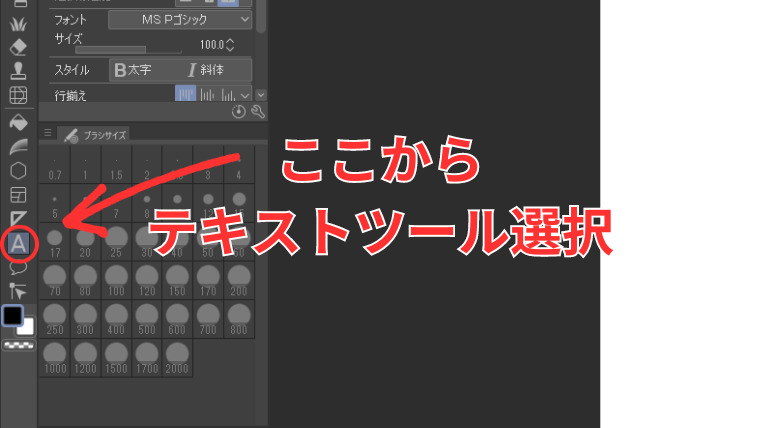
- テキストツールを選択する
- キャンバス上のテキストを入れたい位置をクリックする
- 文字を入力する
- キャンバス上の別の場所をクリックして完成
テキストツールは、ツールパレットの下の方にあります。

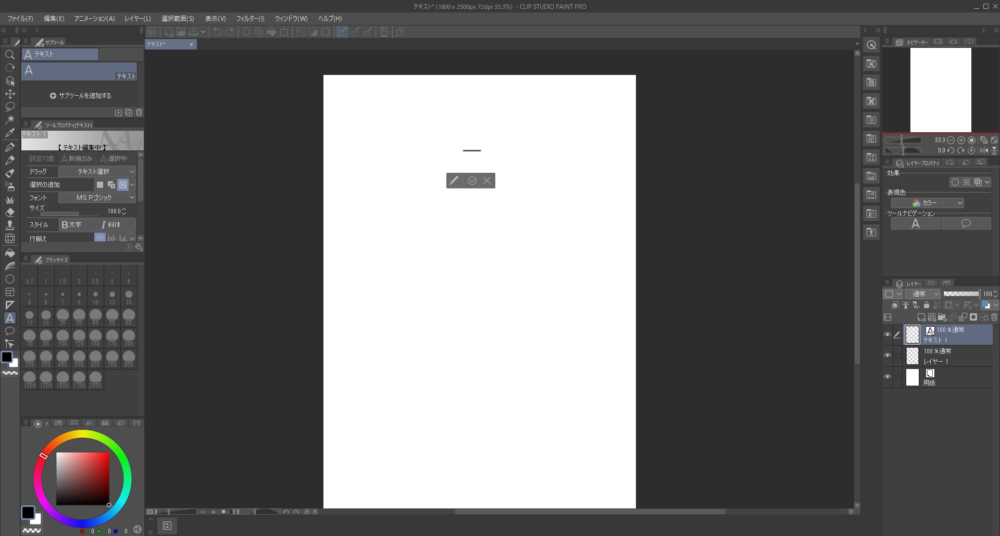
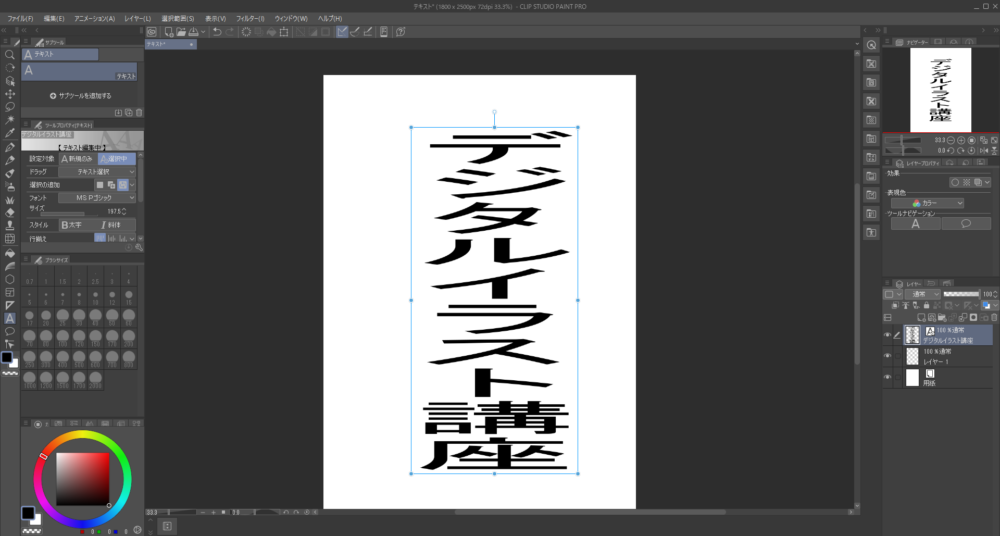
テキストツールを選択したら、キャンバス上をクリックします。

テキストツールを使うと自動的に別レイヤーが作られます
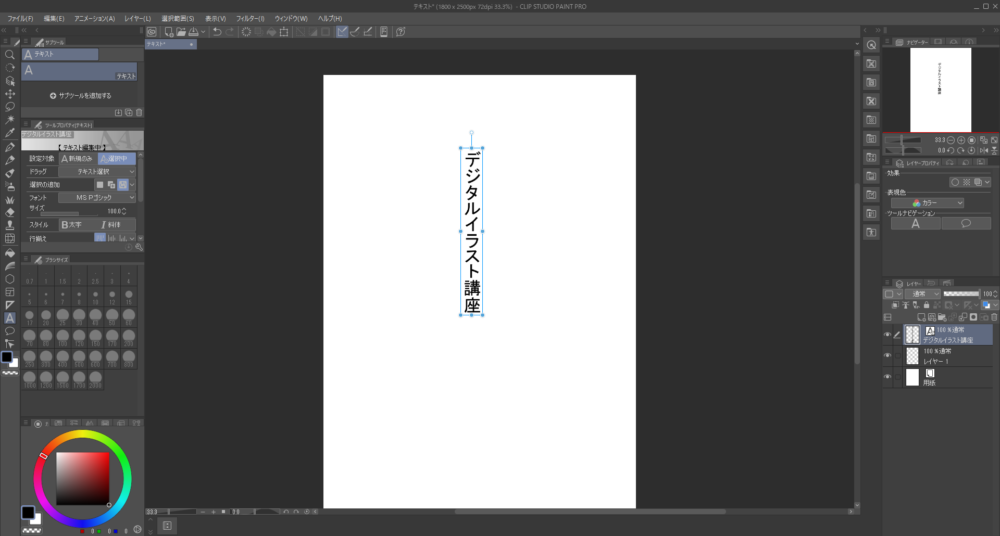
カーソルが表示されるので文字を入力し、入力が終わったらキャンバス上の別の箇所をクリックすれば完成です。

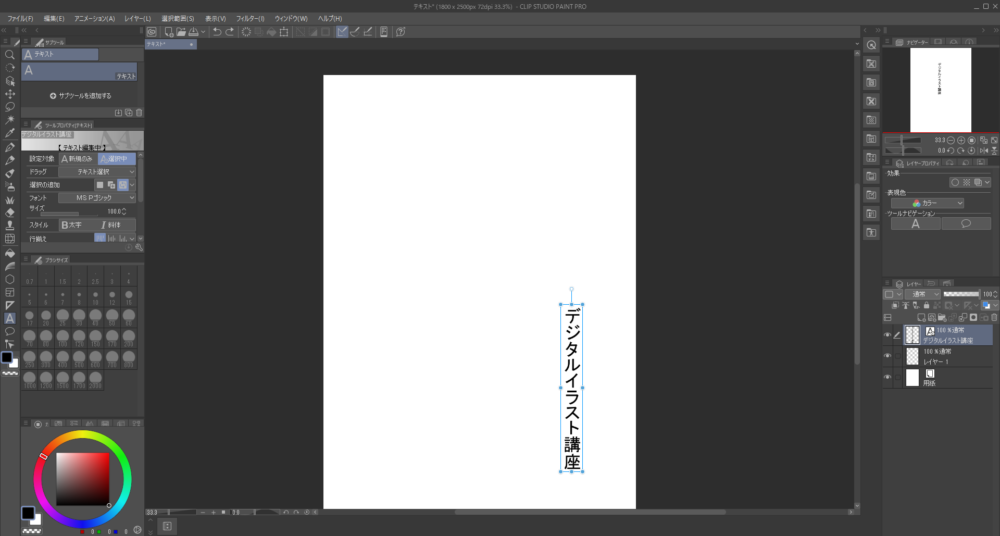
作ったテキストはドラッグで動かしたり、拡大・縮小・回転することができます。


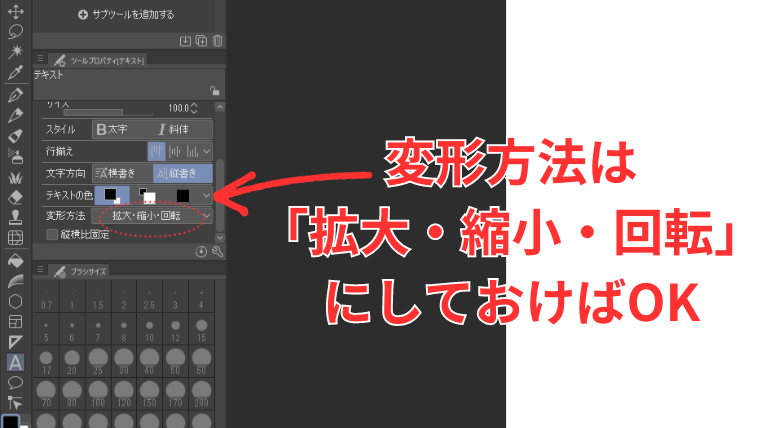
拡大などのテキストの変形はツールプロパティから設定できます
デフォルトの「拡大・縮小・回転」にしておけばOKでしょう

テキストツールの設定方法
テキストツールでは、ツールプロパティから以下の設定ができます。
- フォント
- サイズ
- スタイル
- 行揃え
- 文字方向
- テキストの色
- 設定対象
- ドラッグ
- 選択の追加
かなり細かく設定できますが頻繁に使うのは限られています
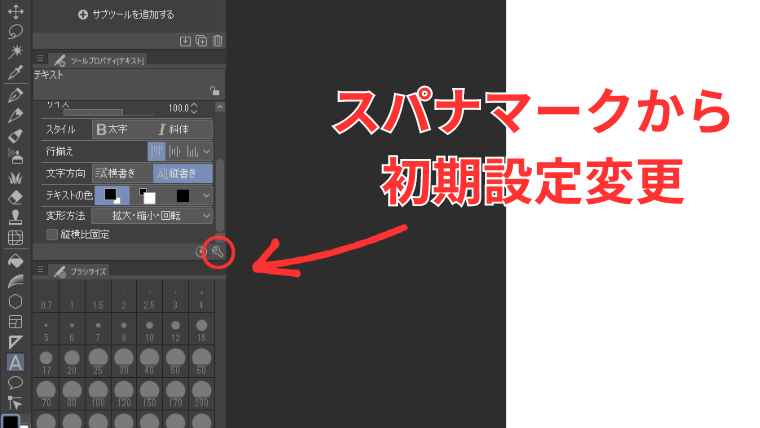
ちなみに、初期設定を変更するときは、ツールプロパティの右下にあるスパナマークをクリックすれば設定できます。

フォント
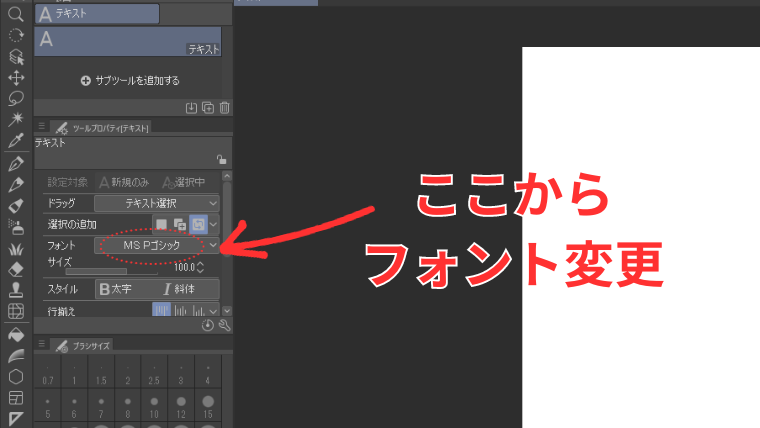
「フォント」では、使用するフォントを変更できます。

フォントはパソコンにプリインストールされているものの他、ダウンロードすれば追加することも可能です。
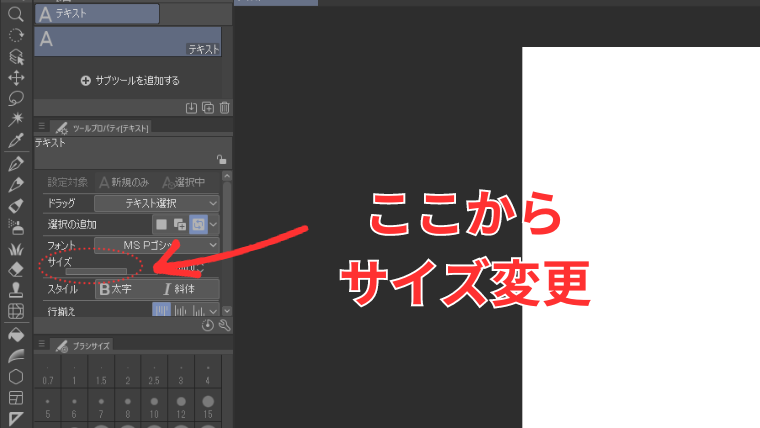
サイズ
「サイズ」では、文字のサイズを変更することができます。

スパナマークからよく使うサイズに設定し直しておくのがおすすめです。
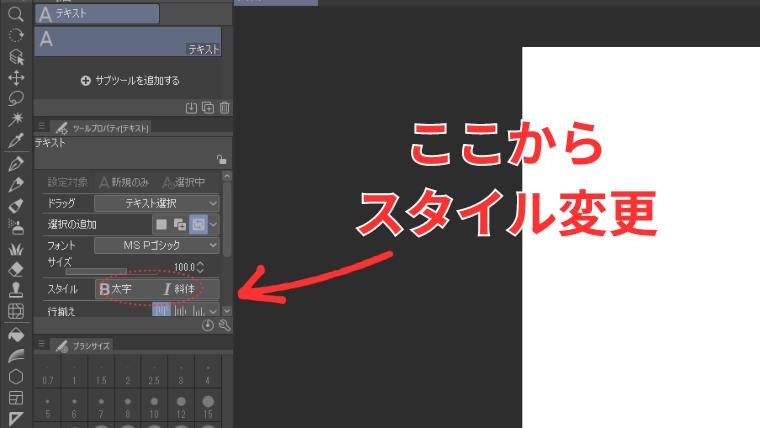
スタイル
「スタイル」では、文字のスタイルを変更することができます。

選べるスタイルは
- 太字
- 斜体
の2種類です
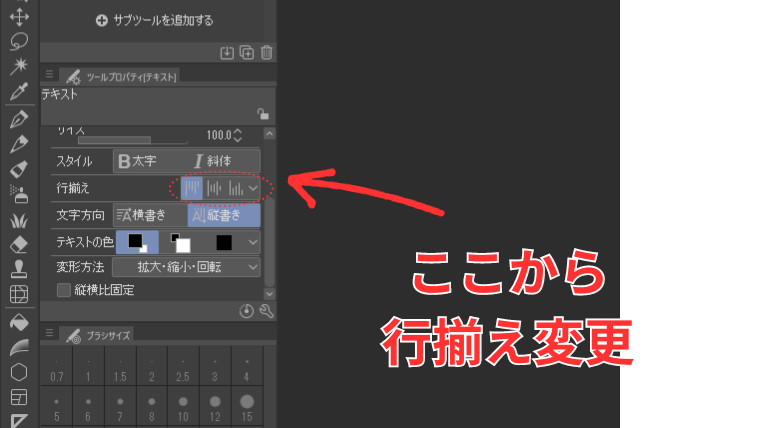
行揃え
「行揃え」では、分けた行の揃え方を設定できます。
行揃えは、
- 上揃え
- 中央揃え
- 下揃え
の3種類から選べます。

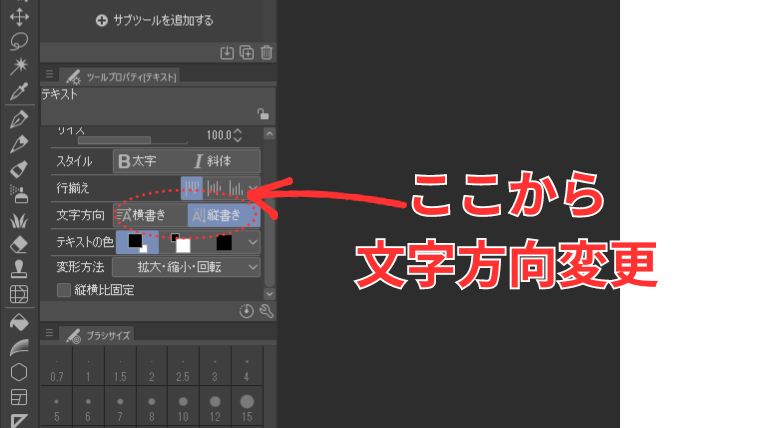
文字方向
「文字方向」では、文字を書く方向を設定できます。
文字方向は、
- 縦書き
- 横書き
の2種類から選べます。

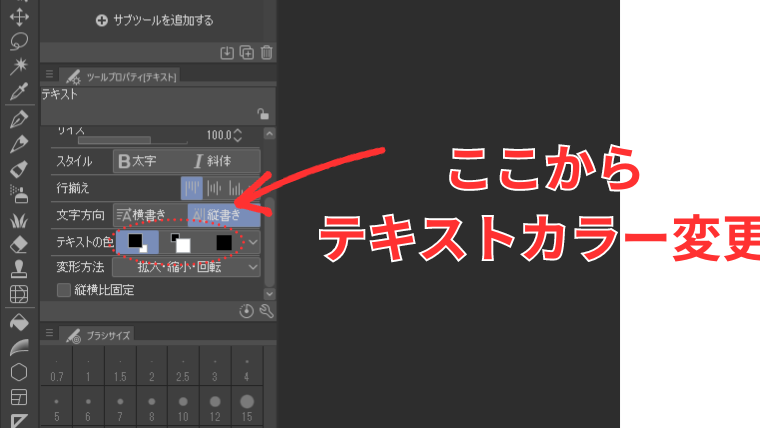
テキストの色
「テキストの色」では、テキストカラーを設定できます。
テキストカラーは、
- メインカラー
- サブカラー
- ユーザーカラー
の中から選べます。

メインカラーとサブカラーは、カラーパレットで設定したものが反映されます。
ユーザーカラーというのは文字用に設定できるカラーのことで、文字に使う色を固定しておきたい場合はユーザーカラーに設定しておくのがおすすめです。
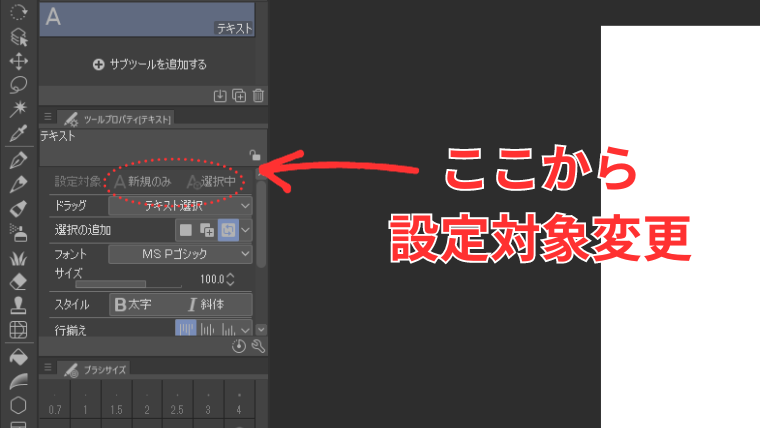
設定対象
「設定対象」では、ツールプロパティの設定をどこに反映させるかを設定できます。
設定対象は、
- 新規のみ
- 選択中
の2つから選べます。

「新規のみ」にした場合、新しく作ったテキストが設定したプロパティで表示されます。
「選択中」にした場合、テキストを選択してプロパティを変更すると設定が反映されるようになります。
ちなみに、「選択中」にしても新規テキストに設定は反映されます
そのため、個人的には「選択中」にしておいた方が使いやすいです
複数選択したときにプロパティを変更すると、すべてのテキストのサイズが一括で変わります。
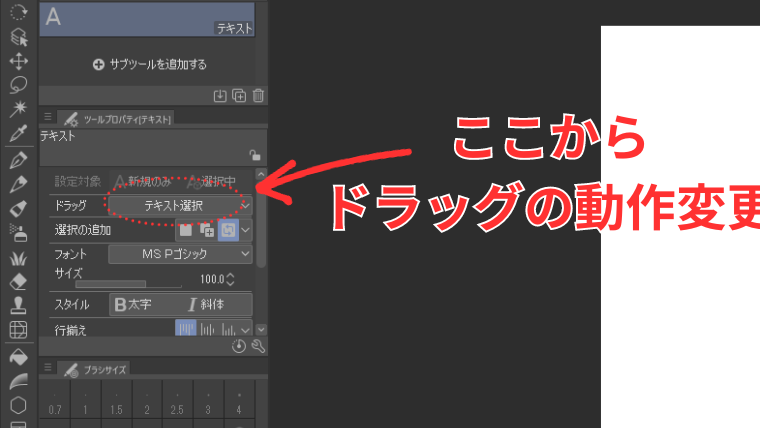
ドラッグ
「ドラッグ」では、ドラッグした時にどういう動作をするのか決めることができます。
ドラッグでは、
- テキストボックス作成
- テキスト選択
- なし
の3つから選べます。

「テキストボックス作成」では、ドラッグすることで好きなサイズのテキストボックスが作成できます。
一方「テキスト選択」では、ドラッグした範囲にあるテキストを一括で選択できます。
「なし」に設定すれば、ドラッグしても何も起こらなくなります。
ペンで作業しているときは「テキスト選択」にしておいた方が
作業が効率的にできるかもしれません
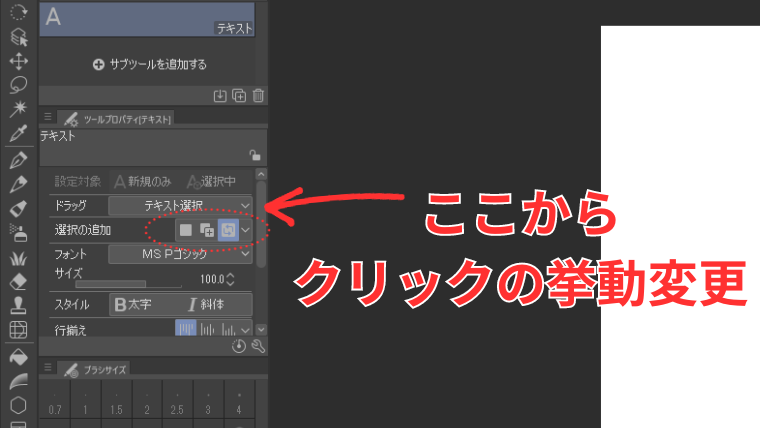
選択の追加
「選択の追加」では、テキストをクリックした時の挙動を変えることができます。
選択の追加には、
- 新規選択
- 追加選択
- 選択の切り替え
の3つがあります。

「新規選択」では、クリックしたテキストのみを選択します。
「追加選択」では、複数のテキストをクリックしたらすべてが選択されるようになります。
「選択の切り替え」は、同じテキストをクリックすることで選択状態と非選択状態を切り替えられるようになります。
「選択の切り替え」にしておけば追加選択も可能です
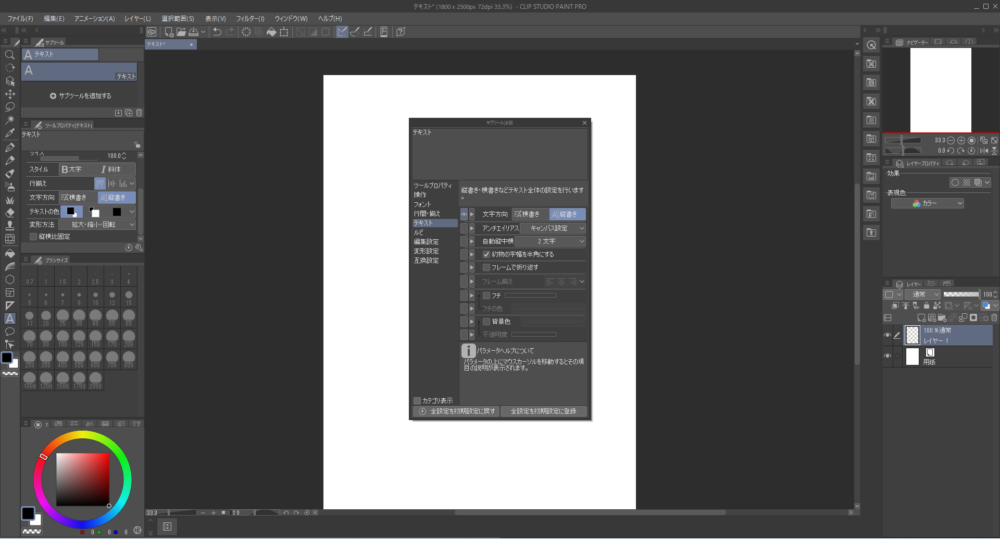
その他の設定
その他、スパナマークから細かい設定が可能です。
例えば、
- 字間
- 行間
- 袋文字
- 背景色
- ルビ etc…
などの設定は、スパナマークから行います。

この辺の設定は必要に応じて行えば良いと思います
ということで、今回はテキストツールの使い方を学んで行きました。
テキストツールについては、イラストを描くときにはそんなに使わないかな?
マンガを描きたい人なら要設定だと思います!
今回はここまで! 次回は素材の使い方について学んで行きます。