ユーキャンの『デジタルイラスト講座』25日目!
今回は
色調補正のやり方を学ぼう!
ということで、明るさやコントラストの調整方法を学んで行きます!
色調補正については「デジタル彩色編」でも詳しく学ぶと思います
この記事では、基本的な色調補正のやり方や、補正の種類について紹介します。
色調補正のやり方
Clip Studioで色調補正を行うには、2通りのやり方があります。
- レイヤーを選択して直接補正する
- 色調補正レイヤーを作成して補正する
色調補正は失敗したら大変なことになってしまうので
やり直せるよう色調補正レイヤーを作成する方法がおすすめです!
レイヤーを選択して色調補正する方法
レイヤーに直接色調補正するには、
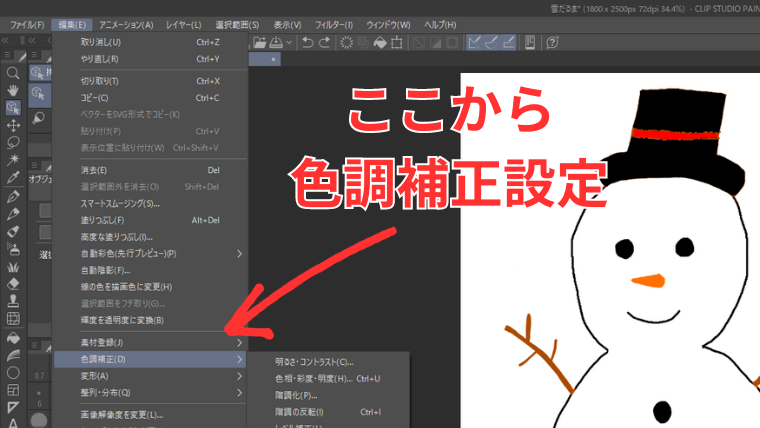
- 「編集」メニュー ⇒ 「色調補正」を選択する
- 補正の仕方を選んで実行する
の2ステップでできます。

この方法で色調補正をすると、選択中のレイヤーでのみ補正がなされます
新規色調補正レイヤーを作成して補正する方法
新規色調補正レイヤーを作成すれば、すべてのレイヤーに一括で色調補正できます。
新規色調補正レイヤーは、
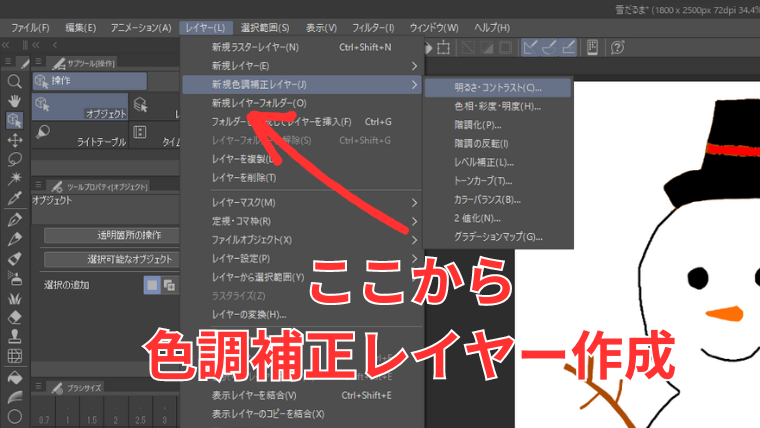
- 「レイヤー」メニュー ⇒ 「新規色調補正レイヤー」を選択する
- 補正の仕方を選んで実行する
で作成できます。

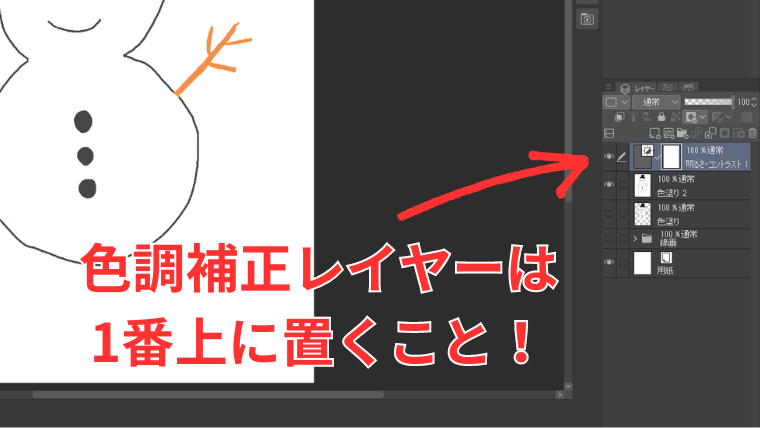
色調補正の影響は、新規色調補正レイヤーよりも下にあるすべてのレイヤーに及ぼされます。
すべてのレイヤーに色調補正をかけたいときは、レイヤーパレットの一番上に新規色調補正レイヤーを置くようにしましょう。

なお、色調補正を解除したい時は、レイヤーごと消去すればOKです。
色調補正の種類
色調補正には、いくつかのやり方があります。
- 明るさ・コントラスト
- 色相・彩度・明度
- 階調化
- 階調の反転
- レベル補正
- トーンカーブ
- カラーバランス
- 2値化
- グラデーションマップ
ちなみに教科書に紹介されていたのは「明るさ・コントラスト」
「レベル補正」「トーンカーブ」の3つのみでした
一応今回は他の色調補正についても使ってみたいと思います!
色調補正の結果がわかるように、今回は前に描いた雪だるまのイラストを使って試して見ようと思います。

明るさ・コントラスト
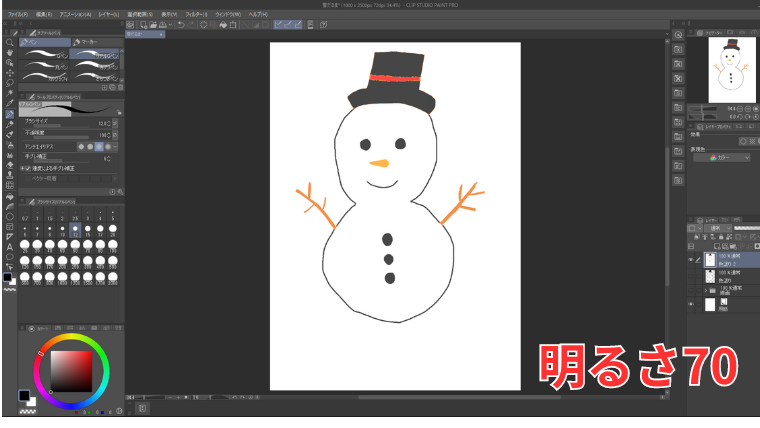
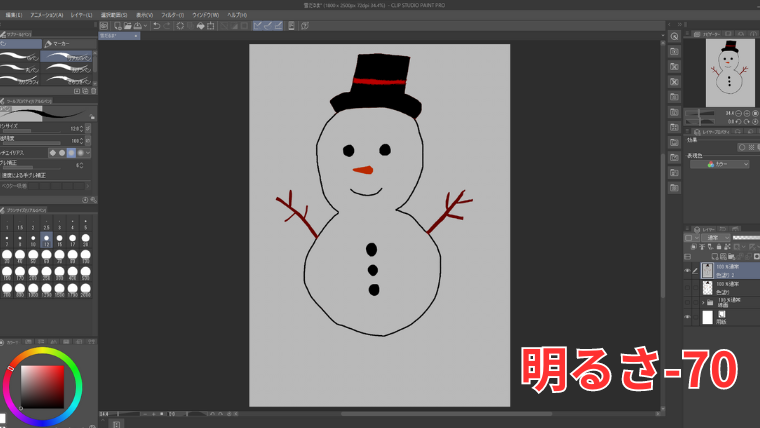
「明るさ・コントラスト」は、画像全体の明るさやコントラストに関する調整ができます。
明るさは、上げると画像全体が明るくなり、下げると画像全体が暗くなります。


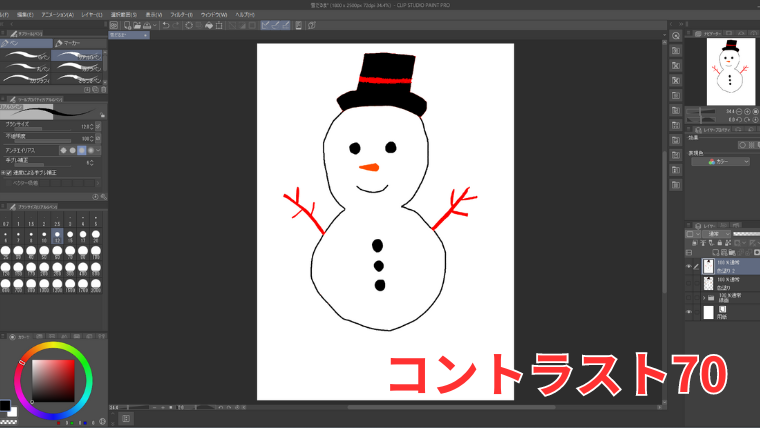
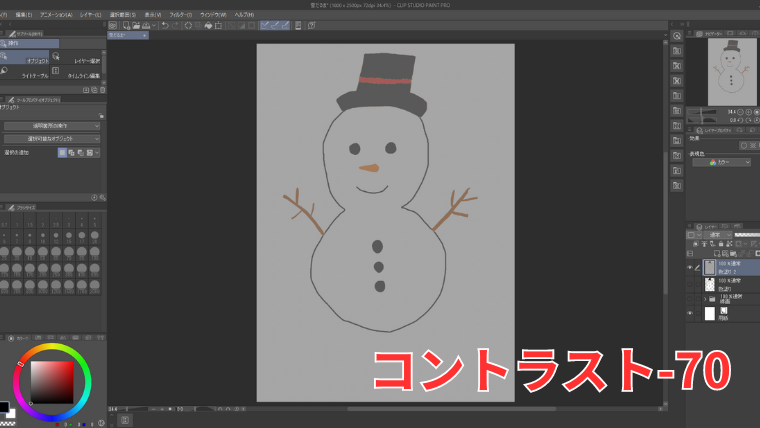
コントラストは、上げると画像の明るい部分がより明るくなり、下げると暗い部分がより暗くなります。


色調補正の中で一番簡単でオーソドックスなやり方です
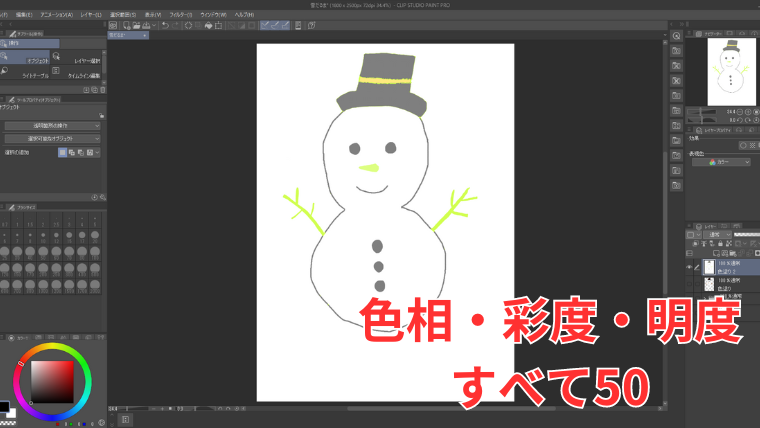
色相・彩度・明度
「色相・彩度・明度」は、画像全体の色合いや鮮やかさ、明るさを調整する方法です。
例えば、色相・彩度・明度をすべて50にしてみると、元のイラストに比べてかなり印象が変わります。

色相をいじると色自体が変わるので、なかなか使い方が難しそうです……
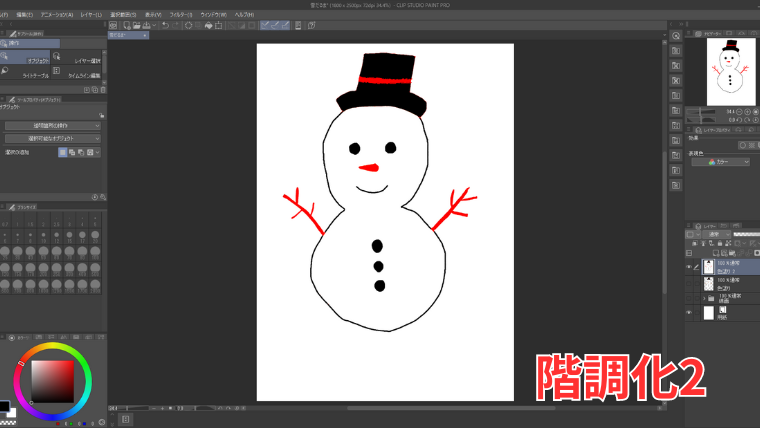
階調化
「階調化」は、画像全体の色合いをなめらかにするやり方です。
階調化については、数値を上げてもこの雪だるまの画像では変化がほとんどありませんでした……。
一応数値を下げたら色合いがガビガビになった印象になりはしました。

階調化に関してはもっと色のたくさんあるイラストを描いてから改めて試したいですね
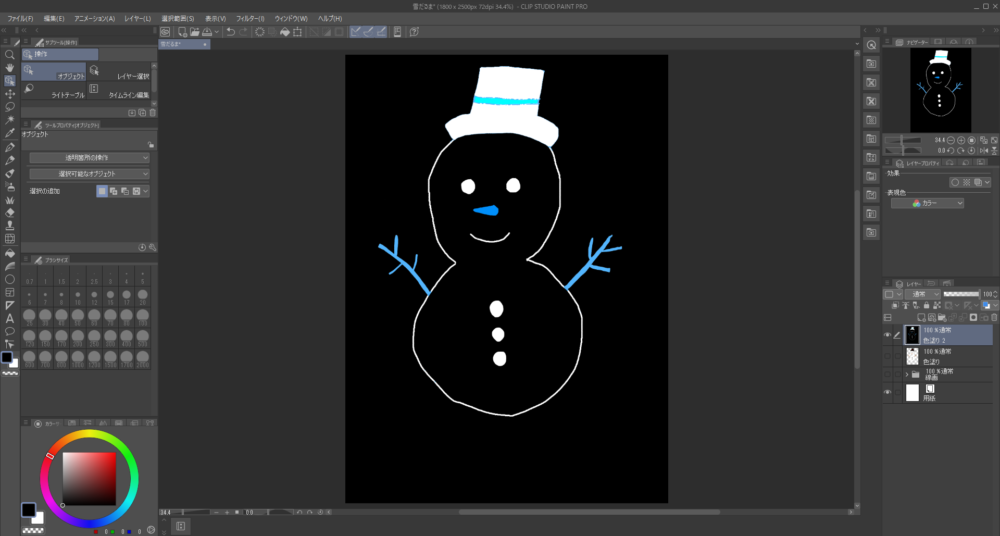
階調の反転
「階調の反転」は、RGBの数値を反転させるやり方です。
雪だるまのイラストであれば、白い部分が黒くなったり、黒い部分が白くなったりと色が反転します。

感情の動揺などショッキングな表現を出したい時に使えそうですね!
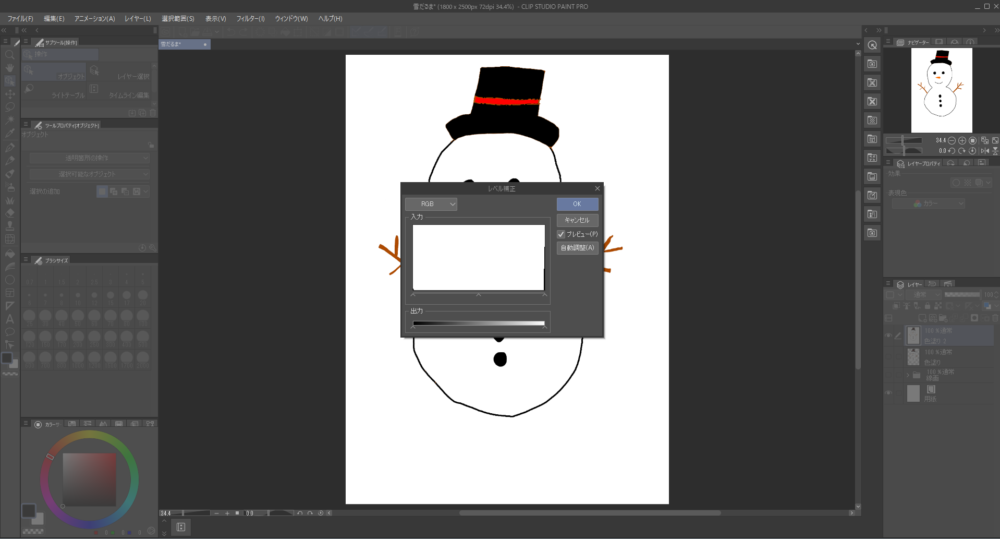
レベル補正
「レベル補正」は、明るさ・コントラストよりも細かく明暗の調整をしたい時に使える方法です。

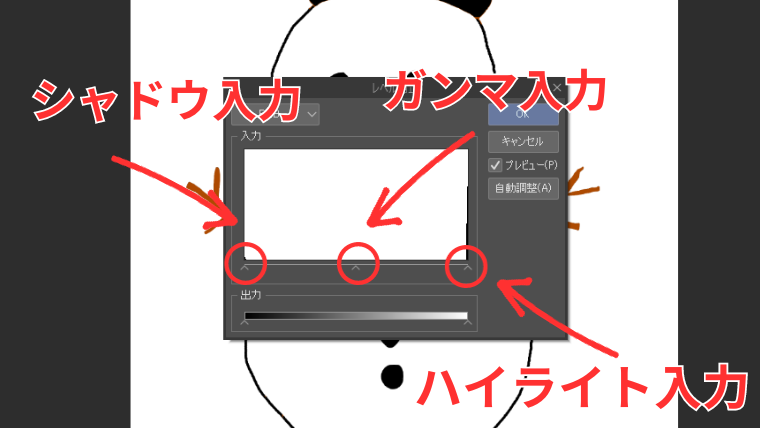
上の「入力」と書かれた画面の下にある小さな三角マーク、これを動かすことで明暗やコントラストを調節します。
三角マークは3つあり、右からそれぞれ、
- ハイライト入力:画像の明るい部分を調整
- ガンマ入力:画像の中間の明るさの部分を調整
- シャドウ入力:画像の暗い部分を調整
という機能を持っていて、これを左右に動かすことで明るさなどを調整します。

例えば、ハイライト入力を左に動かすと、明るい部分がよりはっきりと明るくなります。

また、ガンマ入力を動かすと、右にずらせば明るくなり、左にずらせば暗くなるなどの効果が出ます。
ちなみに、入力の下の「出力」でも同じように明るさを調節できます。
左の三角マーク(シャドウ出力)を右にずらすと明るく、左の三角マーク(ハイライト出力)を左にずらすと暗くなります。
コントラストの調整の仕方に似ているかな?
使いこなすのは難しそうですが、どう動かせばどうなるのか、大体のやり方を覚えておけばとりあえずOKでしょう
トーンカーブ
「トーンカーブ」は、グラフで明暗を調整する方法です。
トーンカーブも細かい色調補正をしたい時に使われ、特に色味を残したまま明るさなどを調節したいと時なんかに使われるとのことです。
正直、使い方については完全に把握はしていないのですが、おおよその操作方法について言えば、
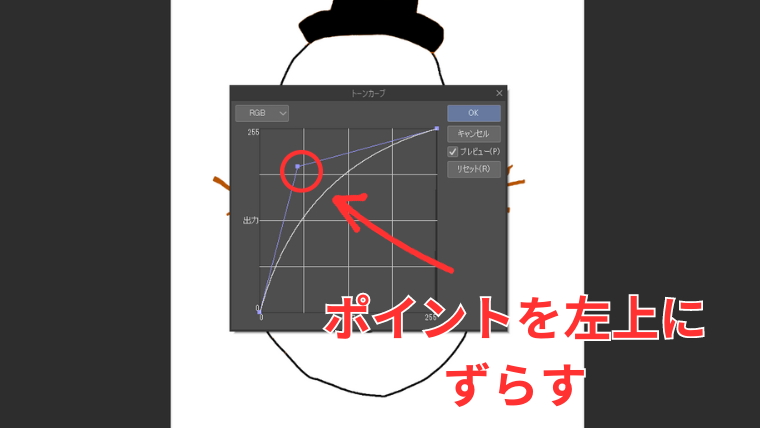
- 左上にポイント移動:画像全体が明るくなる
- 右下にポイント移動:画像全体が暗くなる
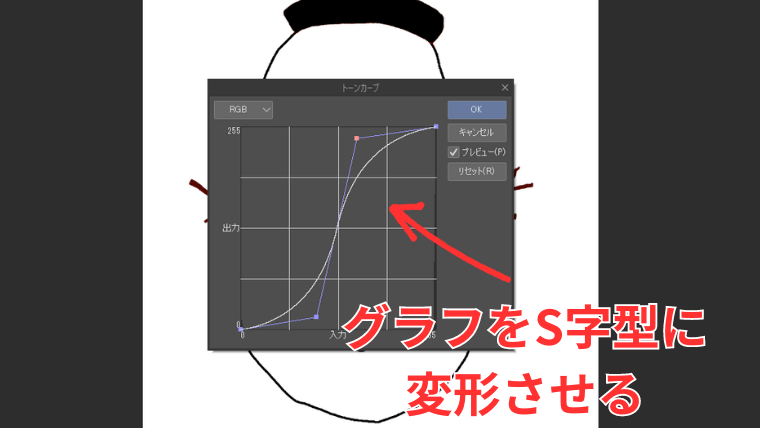
- S字型にグラフを変形:コントラストが強調される
といった感じです。
例えば、ポイントを左上に移動させると、雪だるまの鼻や腕など明るい部分が黄色っぽくなりました。


また、グラフをS字型にすると、画像のコントラストが強調されるようになります。


これもまだ使いこなせる感じはしていないです……
3冊目の教科書の「デジタル彩色編」で改めて詳しく学ぼうと思います
カラーバランス
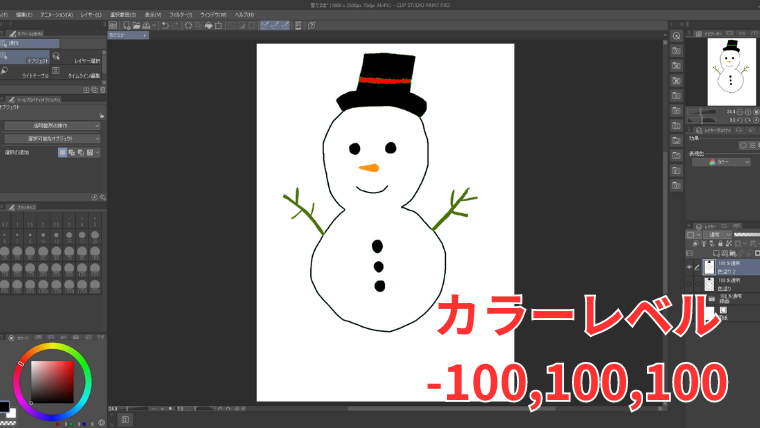
「カラーバランス」は、画像のRGBを調整して色合いを補正する方法です。
試しにシアンを強め、グリーンとブルーを強めてみると、雪だるまの腕が緑っぽい色に変化しました。

これも結構使い方が難しそうですね……使いどころも今のところ思いつきません
2値化
「2値化」は、カラーイラストを白黒のイラストに変換する補正方法です。
2値化は閾値が設定でき、その値以上の濃さを持つ部分は黒に、それ以下の濃さは白に描かれます。

鼻が消えてしまっているのは、鼻の色が閾値を下回ってしまい、白く塗られてしまったからです。
カラーイラストをモノクロにできるかな?と思いましたが
灰色のような中間色はできないので注意が必要です
グラデーションマップ
「グラデーションマップ」は、画像全体に指定した色合いでグラデーションをかけられる方法です。
グラデーションツールと設定方法は同じで、色合いのモデルが用意されています。
例えば、「くすんだ陰影〈赤〉」を選ぶと、以下の画像のようにグラデーションがかけられます。

設定ではグラデーションツールと同様に
色の変わり目をずらすことができます
というわけで色調補正のやり方について学んで来ました。
いろいろと試してみましたが、基本的には
明るさ・コントラスト
で簡単に調整する方法ができればとりあえずはいいかな? と思っています。
教科書におすすめのやり方が載っているので
それを参考にある程度できるようにしておきたいですね
より細かい補正方法は、「デジタル彩色編」で学んで行くことになるでしょう。
というわけで今回はここまで! 次回は画像の変形やフィルターについて学びます。